HTML / Tutorial / 목록
순서 있는 목록 - ol
- 순서 있는 목록(Ordered List)은 차례대로 증가하는 번호가 붙는 목록입니다.
- 순서 있는 목록은 ol 태그로, 목록의 내용은 li 태그로 만듭니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<h1>Ordered List</h1>
<ol>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</ol>
</body>
</html>

- 시작하는 번호를 지정하려면 start 속성을 추가합니다.
<ol start="5">
- 특정 목록의 번호를 지정하려면 value 속성을 추가합니다.
<li value="9">
- 다음은 번호 지정을 이용한 간단한 예입니다. 번호는 5부터 시작하고, Dolor의 번호는 9입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<h1>Ordered List</h1>
<ol start="5">
<li>Lorem</li>
<li>Ipsum</li>
<li value="9">Dolor</li>
</ol>
</body>
</html>

숫자 이외에 알파벳, 로마자, 그리스어 등으로 순서를 매길 수 있습니다. 이는 HTML보다 CSS의 list-style-type를 이용하여 설정하는 게 좋습니다.
순서 없는 목록 - ul
- 순서 없는 목록(Unordered List)은 번호 대신 점이나 사각형 등의 도형이 목록 앞에 붙습니다.
- 순서 없는 목록은 ul 태그로, 목록의 내용은 li 태그로 만듭니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<h1>Unordered List</h1>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</ul>
</body>
</html>

목록에 붙는 도형의 기본값은 점입니다. 다른 모양으로 바꾸는 것은 HTML보다 CSS의 list-style-type를 이용하는 게 좋습니다.
정의 목록 - dl
- 정의 목록(Definition List)은 용어와 그 뜻을 나열할 때 사용합니다.
- 정의 목록은 dl 태그로, 용어는 dt 태그로, 그 뜻은 dd 태그로 만듭니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<h1>Definition List</h1>
<dl>
<dt>WWW</dt>
<dd>WWW represents World Wide Web.</dd>
<dt>HTML</dt>
<dd>HTML represents HyperText Markup Language.</dd>
</dl>
</body>
</html>

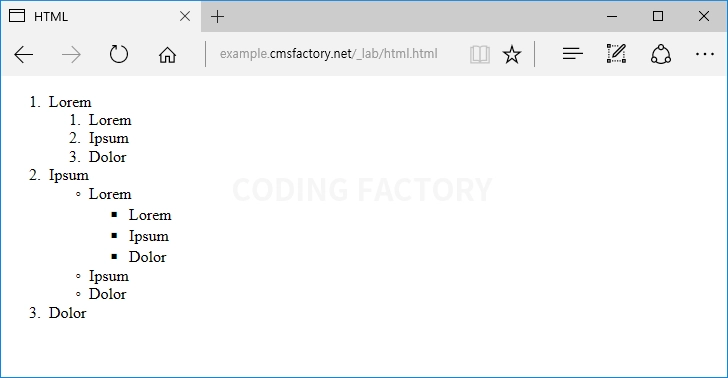
목록 안의 목록
- 목록 안에 목록을 넣을 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<ol>
<li>
Lorem
<ol>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</ol>
</li>
<li>
Ipsum
<ul>
<li>
Lorem
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</ul>
</li>
<li>Ipsum</li>
<li>Dolor</li>
</ul>
</li>
<li>Dolor</li>
</ol>
</body>
</html>