HTML / Reference / pre
개요
- pre 태그는 HTML에서 "preformatted text"를 정의하는 데 사용됩니다. 이 태그는 HTML 문서에서 텍스트를 작성한 그대로 표시하도록 하여, 공백과 줄바꿈을 유지하는 특징이 있습니다.
- 일반적으로 코드 블록, ASCII 아트, 또는 공백과 줄바꿈을 유지해야 하는 텍스트를 표시할 때 사용됩니다.
예제
HTML은 연속한 여러 개의 빈칸이나 탭, 줄바꿈을 하나의 빈칸으로 인식합니다. 예를 들어 다음 문서의 내용은 한 줄로 나옵니다.
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
Lorem ipsum dolor.
Lorem ipsum dolor.
Lorem ipsum dolor.
</body>
</html>

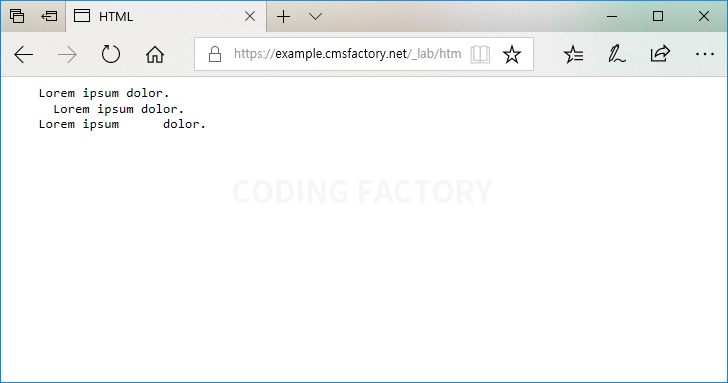
만약 입력한 그대로 출력되도록 하려면 pre 태그를 이용합니다. 기본 글꼴은 고정폭 글꼴입니다.
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<pre>
Lorem ipsum dolor.
Lorem ipsum dolor.
Lorem ipsum dolor.
</pre>
</body>
</html>

자동으로 줄바꿈 되도록 하기
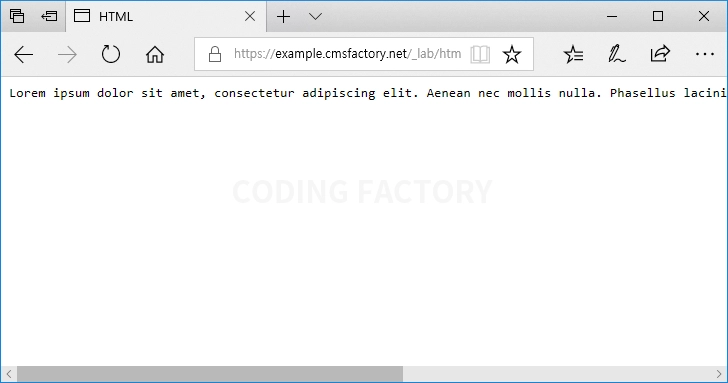
pre 태그를 이용하면 문장이 길 경우 줄바꿈이 되지 않고 영역 바깥으로 나갑니다.
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<pre>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.
</pre>
</body>
</html>

만약 영역 끝에서 자동 줄바꿈이 되도록 하려면 style에 word-wrap: break-word;를 추가합니다.
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
pre {
word-wrap: break-word;
}
</style>
</head>
<body>
<pre>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.
</pre>
</body>
</html>