HTML / Reference / select
개요
- select 태그는 드롭다운 목록을 생성하는 데 사용됩니다. 사용자는 이 드롭다운에서 하나 이상의 옵션을 선택할 수 있습니다.
- 드롭다운 목록의 내용은 option 태그로 만듭니다.
문법
<select> <option>...</option> <option>...</option> <option>...</option> </select>
속성
select 태그에 사용하는 주요 속성은 다음과 같다.
- autofocus : 페이지가 로드되었을 때 해당 목록으로 바로 포커스가 맞춰집니다.
- disabled : 화면에는 보이지만 사용할 수 없도록 만듭니다.
- multiple : 여러 값을 선택할 수 있도록 합니다.
- name : 이름을 붙입니다.
- size : 목록을 펼치기 전에 보여질 목록의 개수를 정합니다.
예제
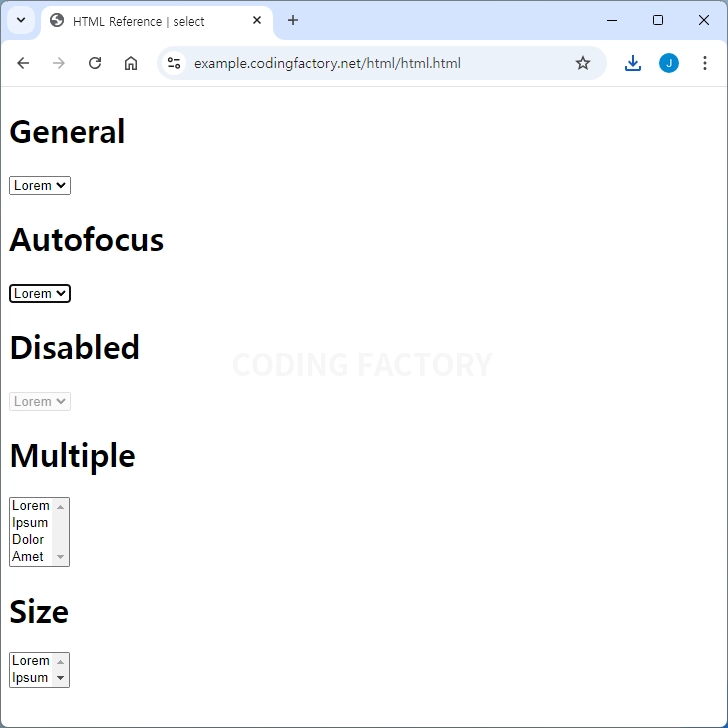
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML Reference | select</title>
</head>
<body>
<h1>General</h1>
<form>
<select>
<option>Lorem</option>
<option>Ipsum</option>
<option>Dolor</option>
<option>Amet</option>
</select>
</form>
<h1>Autofocus</h1>
<form>
<select autofocus>
<option>Lorem</option>
<option>Ipsum</option>
<option>Dolor</option>
<option>Amet</option>
</select>
</form>
<h1>Disabled</h1>
<form>
<select disabled>
<option>Lorem</option>
<option>Ipsum</option>
<option>Dolor</option>
<option>Amet</option>
</select>
</form>
<h1>Multiple</h1>
<form>
<select multiple>
<option>Lorem</option>
<option>Ipsum</option>
<option>Dolor</option>
<option>Amet</option>
</select>
</form>
<h1>Size</h1>
<form>
<select size="2">
<option>Lorem</option>
<option>Ipsum</option>
<option>Dolor</option>
<option>Amet</option>
</select>
</form>
</body>
</html>