CSS / Tutorial / 표 꾸미기 / 테두리
테두리 만드는 속성
- 테두리는 border 속성으로 만듭니다. table, th, td 요소에 적용할 수 있습니다. tr 요소에는 적용되지 않습니다.
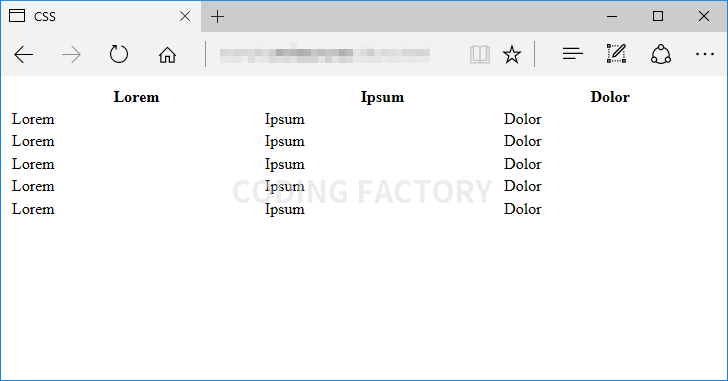
기본 모양
- 아무런 꾸밈을 하지 않았다면 기본 모양은 테두리가 없는 것입니다. th 요소는 보통 굵은 글씨에 가운데 정렬이 기본 모양입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
table {
width: 100%;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Lorem</th><th>Ipsum</th><th>Dolor</th>
</tr>
</thead>
<tbody>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
</tbody>
</table>
</body>
</html>

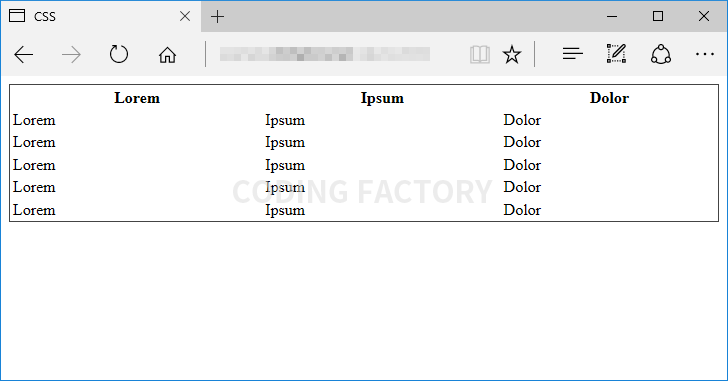
표에 테두리 만들기
- table 요소에 테두리를 만들면 표 외각에 테두리가 생깁니다.
<style>
table {
width: 100%;
border: 1px solid #444444;
}
</style>

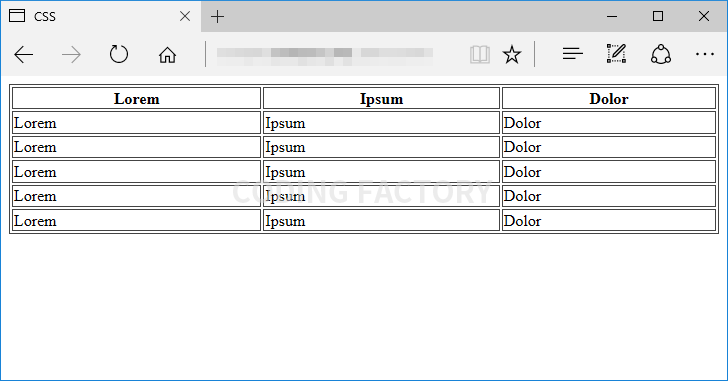
셀에 테두리 만들기
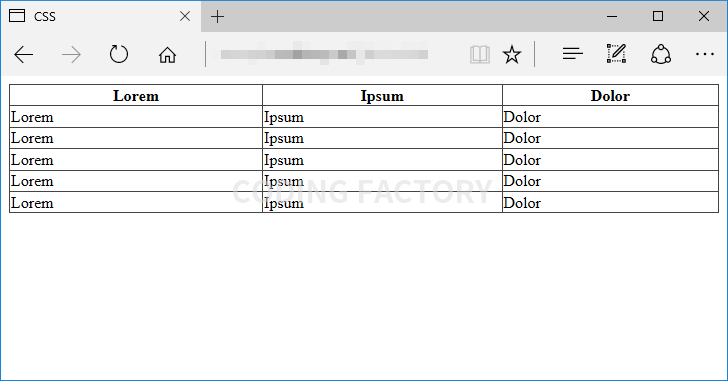
- th, td 요소에 테두리를 만들면 각 셀에 테두리가 생깁니다.
<style>
table {
width: 100%;
border: 1px solid #444444;
}
th, td {
border: 1px solid #444444;
}
</style>

빈 셀에 테두리를 만들고 싶지 않다면 empty-cells 속성을 이용합니다.
- 테두리 사이의 간격을 없애고 싶다면 border-collapse 속성을 추가합니다.
<style>
table {
width: 100%;
border: 1px solid #444444;
border-collapse: collapse;
}
th, td {
border: 1px solid #444444;
}
</style>

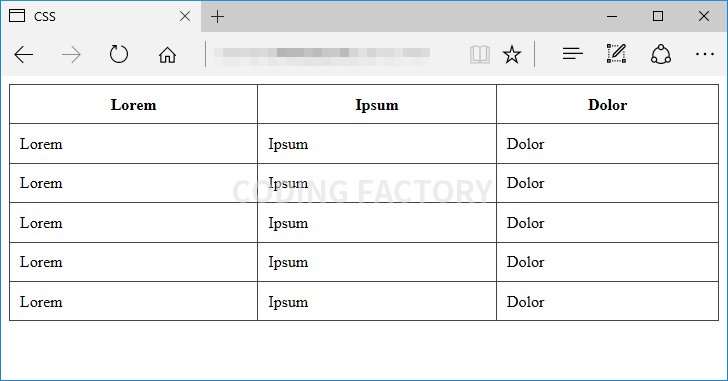
- 테두리와 내용 사이의 간격은 padding 속성으로 정합니다.
<style>
table {
width: 100%;
border: 1px solid #444444;
border-collapse: collapse;
}
th, td {
border: 1px solid #444444;
padding: 10px;
}
</style>

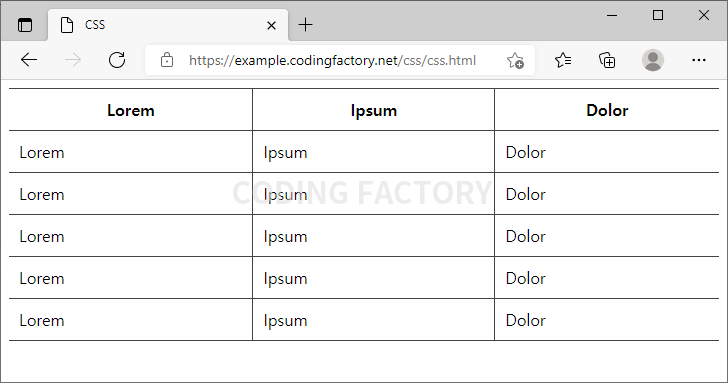
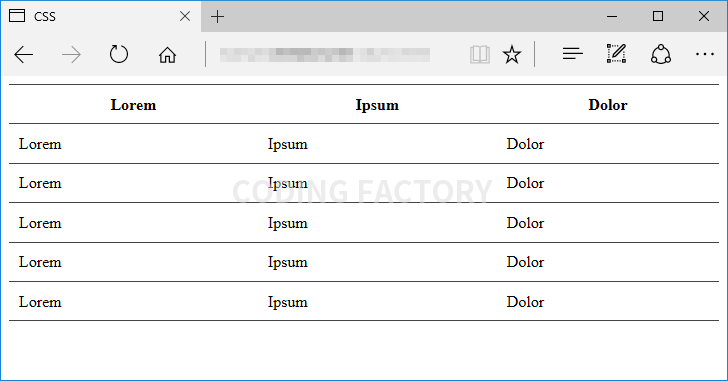
가로선만 있는 표 만들기
- 세로선 없이 가로선만 만들 때는 다음과 같이 합니다.
<style>
table {
width: 100%;
border-top: 1px solid #444444;
border-collapse: collapse;
}
th, td {
border-bottom: 1px solid #444444;
padding: 10px;
}
</style>

양 끝에만 선이 없는 표 만들기
- 왼쪽과 오른쪽 양 끝에만 선이 없는 표는 다음과 같이 만듭니다.
<style>
table {
width: 100%;
border-top: 1px solid #444444;
border-collapse: collapse;
}
th, td {
border-bottom: 1px solid #444444;
border-left: 1px solid #444444;
padding: 10px;
}
th:first-child, td:first-child {
border-left: none;
}
</style>