CSS / Reference / font-weight
개요
font-weight 속성은 CSS에서 글꼴의 굵기를 지정하는 데 사용됩니다. 텍스트의 가독성을 높이거나 디자인의 강조점을 표현할 때 유용합니다.
- 기본값 : normal
- 상속 : Yes
- 애니메이션 : Yes
- 버전 : CSS Level 1
문법
font-weight: normal | bold | bolder | lighter | number | initial | inherit
- normal : 보통 굵기입니다. 숫자 400과 같습니다.
- bold : 굵은 굵기입니다. 숫자 700과 같습니다.
- bolder : 상속된 값보다 굵은 굵기입니다.
- lighter : 상속된 값보다 얇은 굵기입니다.
- number : 100, 200, 300, 400, 500, 600, 700, 800, 900
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 값을 상속받습니다.
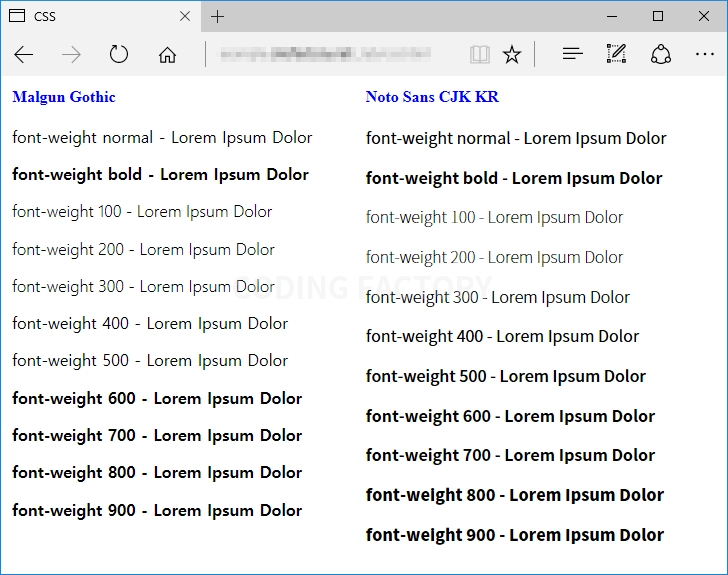
예제 1
- 나타낼 수 있는 굵기는 글꼴에 따라 다릅니다. 예를 들어, 본고딕(Noto Sans CJK KR)이 맑은 고딕(Malgun Gothic)보다 표현할 수 있는 굵기가 더 많습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
table {
width: 100%;
}
th {
text-align: left;
color: blue;
}
td {
vertical-align: top;
}
.jb-font-1 {
font-family: "Malgun Gothic";
}
.jb-font-2 {
font-family: "Noto Sans CJK KR";
}
.jb-normal {
font-weight: normal;
}
.jb-bold {
font-weight: bold;
}
.jb-100 {
font-weight: 100;
}
.jb-200 {
font-weight: 200;
}
.jb-300 {
font-weight: 300;
}
.jb-400 {
font-weight: 400;
}
.jb-500 {
font-weight: 500;
}
.jb-600 {
font-weight: 600;
}
.jb-700 {
font-weight: 700;
}
.jb-800 {
font-weight: 800;
}
.jb-900 {
font-weight: 900;
}
</style>
</head>
<body>
<table>
<tr>
<th>Malgun Gothic</th>
<th>Noto Sans CJK KR</th>
</tr>
<tr>
<td class="jb-font-1">
<p class="jb-normal">font-weight normal - Lorem Ipsum Dolor</p>
<p class="jb-bold">font-weight bold - Lorem Ipsum Dolor</p>
<p class="jb-100">font-weight 100 - Lorem Ipsum Dolor</p>
<p class="jb-200">font-weight 200 - Lorem Ipsum Dolor</p>
<p class="jb-300">font-weight 300 - Lorem Ipsum Dolor</p>
<p class="jb-400">font-weight 400 - Lorem Ipsum Dolor</p>
<p class="jb-500">font-weight 500 - Lorem Ipsum Dolor</p>
<p class="jb-600">font-weight 600 - Lorem Ipsum Dolor</p>
<p class="jb-700">font-weight 700 - Lorem Ipsum Dolor</p>
<p class="jb-800">font-weight 800 - Lorem Ipsum Dolor</p>
<p class="jb-900">font-weight 900 - Lorem Ipsum Dolor</p>
</td>
<td class="jb-font-2">
<p class="jb-normal">font-weight normal - Lorem Ipsum Dolor</p>
<p class="jb-bold">font-weight bold - Lorem Ipsum Dolor</p>
<p class="jb-100">font-weight 100 - Lorem Ipsum Dolor</p>
<p class="jb-200">font-weight 200 - Lorem Ipsum Dolor</p>
<p class="jb-300">font-weight 300 - Lorem Ipsum Dolor</p>
<p class="jb-400">font-weight 400 - Lorem Ipsum Dolor</p>
<p class="jb-500">font-weight 500 - Lorem Ipsum Dolor</p>
<p class="jb-600">font-weight 600 - Lorem Ipsum Dolor</p>
<p class="jb-700">font-weight 700 - Lorem Ipsum Dolor</p>
<p class="jb-800">font-weight 800 - Lorem Ipsum Dolor</p>
<p class="jb-900">font-weight 900 - Lorem Ipsum Dolor</p>
</td>
</tr>
</table>
</body>
</html>

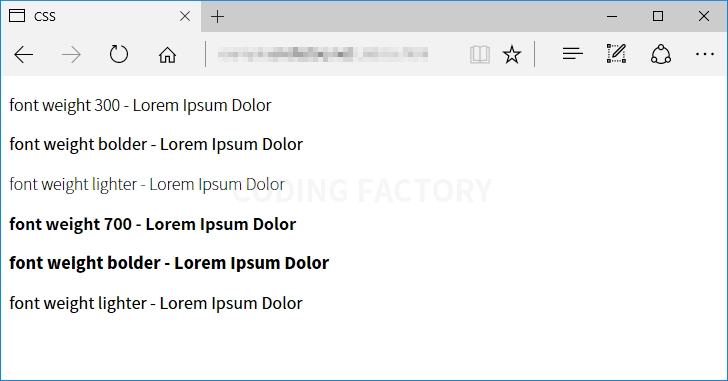
예제 2
- bolder나 lighter는 상속된 값에 따라 다른 굵기로 나옵니다.
- 다음은 상속된 굵기가 300일 때와 700일 때, bolder와 lighter가 어떻게 나오는지 비교하는 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
font-family: "Noto Sans CJK KR";
}
.jb-300 {
font-weight: 300;
}
.jb-700 {
font-weight: 700;
}
.jb-bolder {
font-weight: bolder;
}
.jb-lighter {
font-weight: lighter;
}
</style>
</head>
<body>
<div class="jb-300">
<p>font weight 300 - Lorem Ipsum Dolor</p>
<p class="jb-bolder">font weight bolder - Lorem Ipsum Dolor</p>
<p class="jb-lighter">font weight lighter - Lorem Ipsum Dolor</p>
</div>
<div class="jb-700">
<p>font weight 700 - Lorem Ipsum Dolor</p>
<p class="jb-bolder">font weight bolder - Lorem Ipsum Dolor</p>
<p class="jb-lighter">font weight lighter - Lorem Ipsum Dolor</p>
</div>
</body>
</html>