CSS / Reference / background-size
개요
background-size는 배경 이미지의 가로 크기와 세로 크기를 정하는 속성입니다.
- 기본값 : auto
- 상속 : No
- 애니메이션 : Yes
- 버전 : CSS Level 3
문법
background-size: auto | length | cover | contain | initial | inherit
- auto : 이미지 크기를 유지합니다.
- length : 값을 두 개 넣으면 첫번째 값이 가로 크기, 두번째 값이 세로 크기입니다. 값을 한 개 넣으면 가로 크기이며, 세로 크기는 원본 이미지의 가로 세로 비율에 맞게 자동으로 정해집니다. 백분율을 사용할 수도 있습니다.
- cover : 배경을 사용하는 요소를 다 채울 수 있게 이미지를 확대 또는 축소합니다. 가로 세로 비율을 유지합니다.
- contain : 배경을 사용하는 요소를 벗어나지 않는 최대 크기로 이미지를 확대 또는 축소합니다. 가로 세로 비율을 유지합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
백분율로 크기를 정할 때의 기준은 이미지 크기가 아니라 배경을 사용하는 요소의 크기입니다.
예제
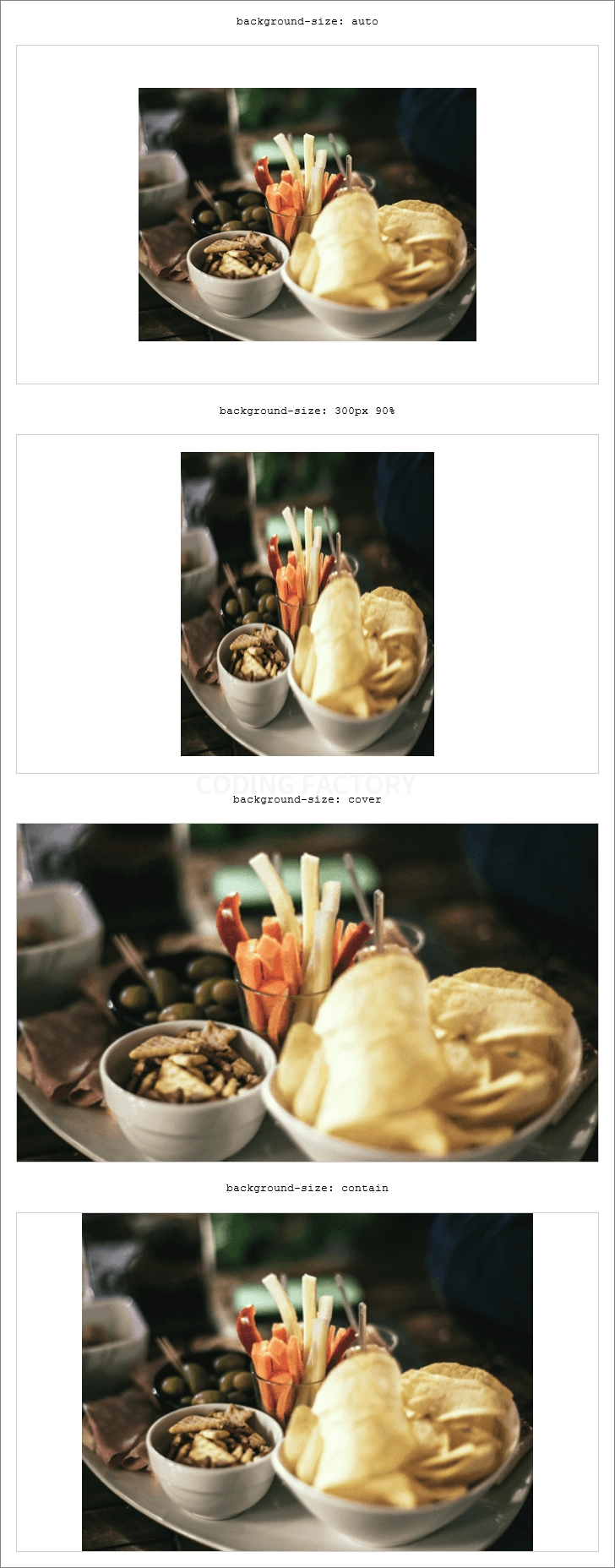
- 각 속성값에 따라 배경 이미지 크기가 어떻게 적용되는지 보여주는 간단한 예제입니다. 사용한 이미지의 크기는 400x300입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
margin: 0px;
}
p {
text-align: center;
}
div {
margin: 20px;
height: 400px;
border: 1px solid #cccccc;
background-image: url( "images/img-01.png" );
background-repeat: no-repeat;
background-position: center center;
}
.a {
background-size: auto;
}
.b {
background-size: 300px 90%;
}
.c {
background-size: cover;
}
.d {
background-size: contain;
}
</style>
</head>
<body>
<p><code>background-size: auto</code></p>
<div class="a"></div>
<p><code>background-size: 300px 90%</code></p>
<div class="b"></div>
<p><code>background-size: cover</code></p>
<div class="c"></div>
<p><code>background-size: contain</code></p>
<div class="d"></div>
</body>
</html>