CSS / Reference / background-clip
개요
HTML 요소는 박스(box)로 이루어져 있습니다. 배경 이미지나 배경색을 그 박스 중 어디에 넣을 지 정하는 속성이 background-clip입니다.
- 기본값 : border-box
- 상속 : No
- 애니메이션 : No
- 버전 : CSS Level 3
문법
background-clip: border-box | padding-box | content-box | initial | inherit
- border-box : 테두리 영역과 그 안쪽 영역을 채웁니다.
- padding-box : 안쪽 여백 영역과 그 안쪽 영역을 채웁니다.
- content-box : 내용 영역과 그 안쪽 영역을 채웁니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
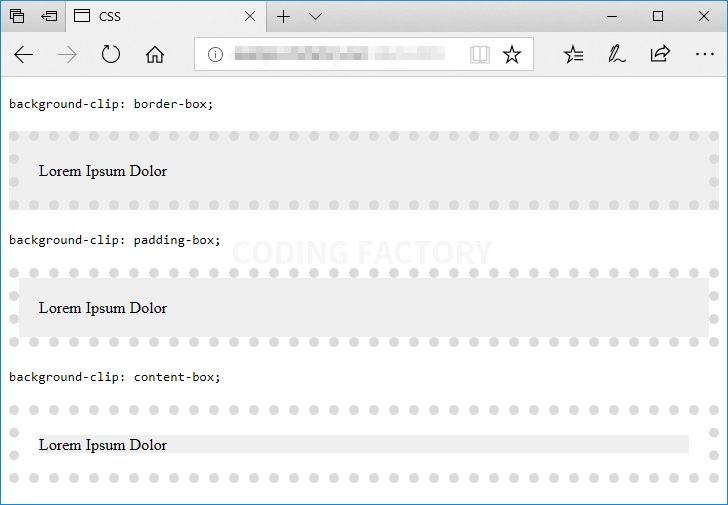
- background-clip 속성 값에 따라 어디를 채우는지를 확인하는 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
div {
box-sizing: border-box;
width: 100%;
margin: 20px 0px;
padding: 20px;
border: 10px dotted #dadada;
background-color: #eeeeee;
}
.a {
background-clip: border-box;
}
.b {
background-clip: padding-box;
}
.c {
background-clip: content-box;
}
</style>
</head>
<body>
<p><code>background-clip: border-box;</code></p>
<div class="a">Lorem Ipsum Dolor</div>
<p><code>background-clip: padding-box;</code></p>
<div class="b">Lorem Ipsum Dolor</div>
<p><code>background-clip: content-box;</code></p>
<div class="c">Lorem Ipsum Dolor</div>
</body>
</html>