CSS / Reference / background-image
개요
background-image는 이미지를 배경으로 사용하게 하는 속성입니다.
- 기본값 : none
- 상속 : No
- 애니메이션 : No
- 버전 : CSS Level 1
문법
background-image: none | url | initial | inherit
- none : 이미지를 배경으로 사용하지 않습니다.
- url : 이미지의 URL을 입력합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
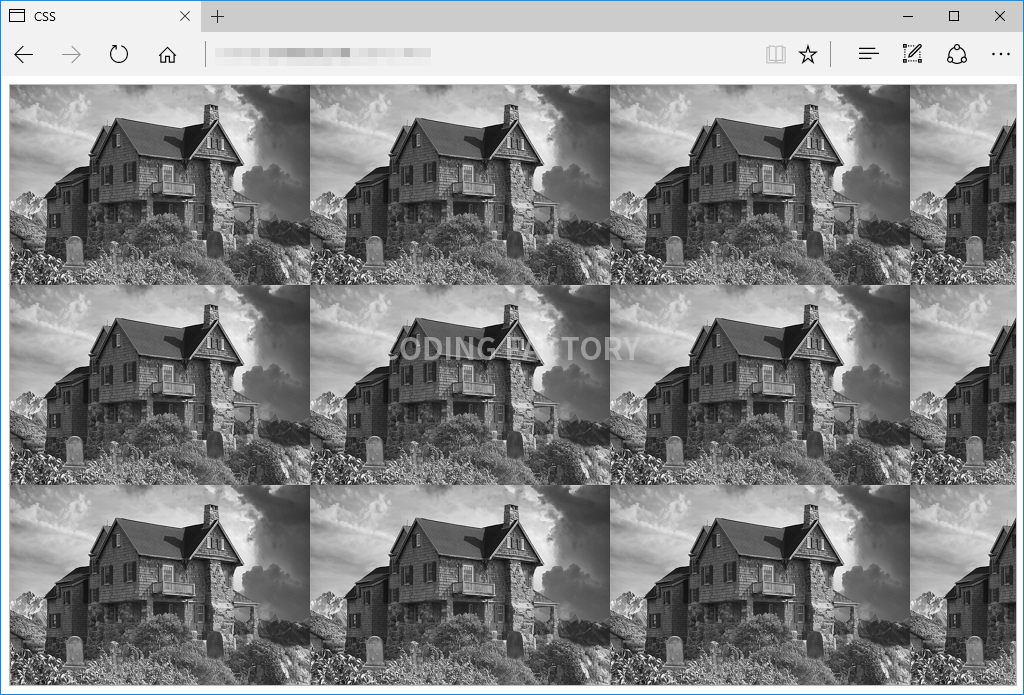
왼쪽 위에서 시작하여 가로 방향과 세로 방향으로 해당 요소를 다 채울 때까지 반복되어 나옵니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
div {
width: 100%;
height: 600px;
border: 1px solid #bcbcbc;
}
.a {
background-image: url( "images/bg-house.png" );
}
</style>
</head>
<body>
<div class="a">
</div>
</body>
</html>

참고
- 배경 이미지의 스크롤 여부는 background-attachment 속성으로 정합니다.
- 배경 이미지의 위치는 background-position 속성으로 정합니다.
- 배경 이미지의 반복 여부와 반복 방향은 background-repeat 속성으로 정합니다.
- 배경 이미지의 가로 크기와 세로 크기는 background-size 속성으로 정합니다.