CSS / Reference / background-origin
개요
HTML 요소는 박스로 이루어져 있고, 바깥 여백 영역(Margin Area), 테두리 영역(Border Area), 안쪽 여백 영역(Padding Area), 내용 영역(Content Area)으로 구분합니다. background-origin으로 배경 이미지를 어느 영역부터 채워나갈지를 정합니다.
- 기본값 : padding-box
- 상속 : No
- 애니메이션 : No
- 버전 : CSS Level 3
문법
background-origin: border-box | padding-box | content-box | initial | inherit;
- border-box : 테두리 영역 왼쪽 위부터 채웁니다.
- padding-box : 안쪽 여백 영역 왼쪽 위부터 채웁니다.
- content-box : 내용 영역 왼쪽 위부터 채웁니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
background-origin 속성은 채우기를 시작하는 위치를 정하는 것으로, 다른 영역을 채우지 않는 것은 아닙니다. 배경 이미지를 반복시키면 시작점 바깥의 영역도 채웁니다. 예제 2에서 확인하세요.
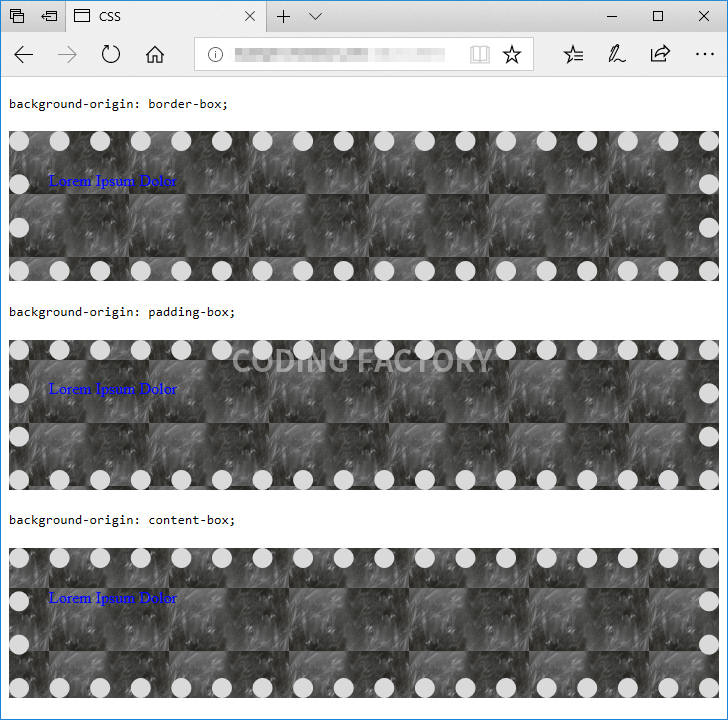
예제 1
- 속성 값에 따라 어디서부터 채우는지 확인하는 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
div {
box-sizing: border-box;
width: 100%;
height: 150px;
margin: 20px 0px;
padding: 20px;
border: 20px dotted #dadada;
background-image: url( "images/jb-bg-01.jpg" );
background-repeat: no-repeat;
color: blue;
}
.a {
background-origin: border-box;
}
.b {
background-origin: padding-box;
}
.c {
background-origin: content-box;
}
</style>
</head>
<body>
<p><code>background-origin: border-box;</code></p>
<div class="a">Lorem Ipsum Dolor</div>
<p><code>background-origin: padding-box;</code></p>
<div class="b">Lorem Ipsum Dolor</div>
<p><code>background-origin: content-box;</code></p>
<div class="c">Lorem Ipsum Dolor</div>
</body>
</html>

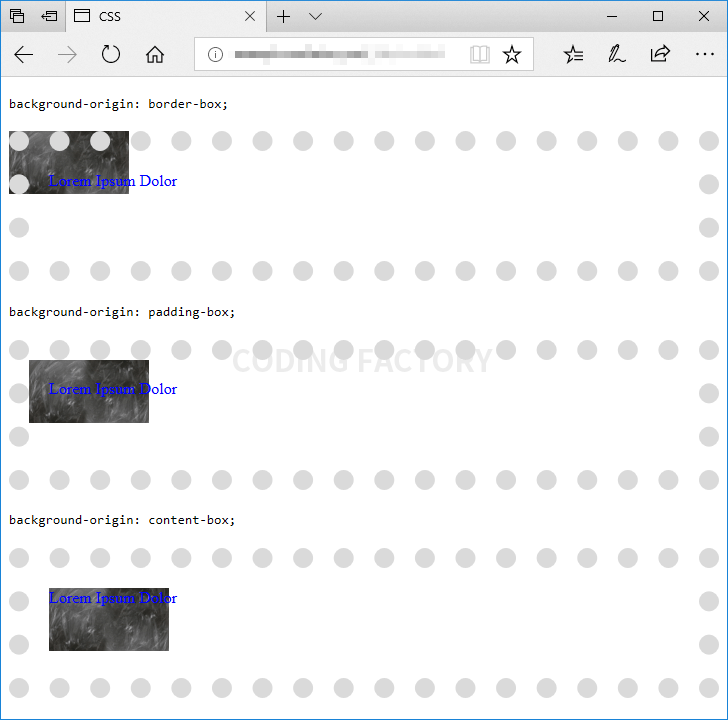
예제 2
- 속성값에 관계없이 배경 이미지를 반복 시키면 테두리 영역과 그 안쪽 영역을 다 채웁니다. 채우기 시작하는 위치만 달라집니다.
- 다음은 위 예제 1에서 다음을 삭제했을 때의 결과입니다.
background-repeat: no-repeat;