CSS / Reference / overflow
개요
overflow는 내용이 요소의 크기를 벗어났을 때 어떻게 처리할지를 정하는 속성입니다.
- 기본값 : visible
- 상속 : No
- 애니메이션 : No
- 버전 : CSS Level 2
문법
overflow: visible | hidden | scroll | auto | initial | inherit
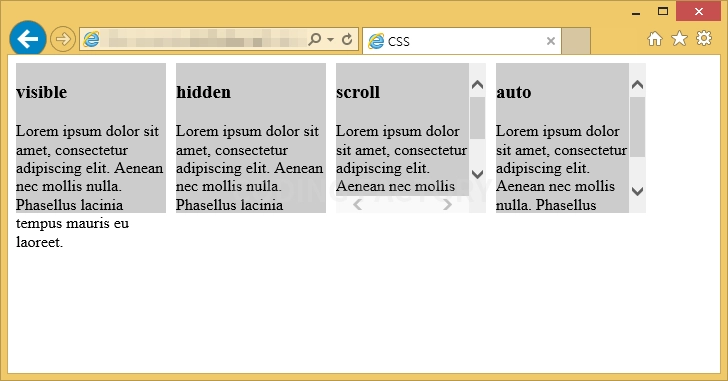
- visible : 박스를 넘어가도 보여줍니다.
- hidden : 박스를 넘어간 부분은 보이지 않습니다.
- scroll : 박스를 넘어가든 넘어가지 않든 스크롤바가 나옵니다.
- auto : 박스를 넘어가지 않으면 스크롤바가 나오지 않고, 박스를 넘어갈 때에는 스크롤바가 나옵니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.box {
width: 150px;
height: 150px;
background-color: #cccccc;
float: left;
margin-right: 10px;}
.vi {
overflow: visible;
}
.hi {
overflow: hidden;
}
.sc {
overflow: scroll;
}
.au {
overflow: auto;
}
</style>
</head>
<body>
<div class="box vi">
<h3>visible</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.</p>
</div>
<div class="box hi">
<h3>hidden</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.</p>
</div>
<div class="box sc">
<h3>scroll</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.</p>
</div>
<div class="box au">
<h3>auto</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.</p>
</div>
</body>
</html>