CSS / Reference / border-style
개요
border-style은 테두리(border)의 모양을 정하는 속성으로, 다음 속성의 단축 속성입니다.
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
문법
border-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit
- initial : 기본값으로 설정합니다. 기본값은 none이다.
- inherit : 부모 요소의 속성값을 상속받습니다.
속성값은 한 개에서 네 개까지 정할 수 있습니다.
- 다음은 모든 모서리의 모양을 xx로 만듭니다.
border-style: xx
- 다음은 위쪽과 아래쪽 모서리의 모양은 xx로, 왼쪽와 오른쪽의 모양은 yy로 만듭니다.
border-style: xx yy
- 다음은 위쪽 모양은 xx로, 왼쪽과 오른쪽의 모양은 yy로, 아래쪽의 모양은 zz로 만듭니다.
border-style: xx yy zz
- 다음은 위쪽 모양은 xx로, 오른쪽 모양은 yy로, 아래쪽의 모양은 zz로, 왼쪽 모양은 ww로 만듭니다.
border-style: xx yy zz ww
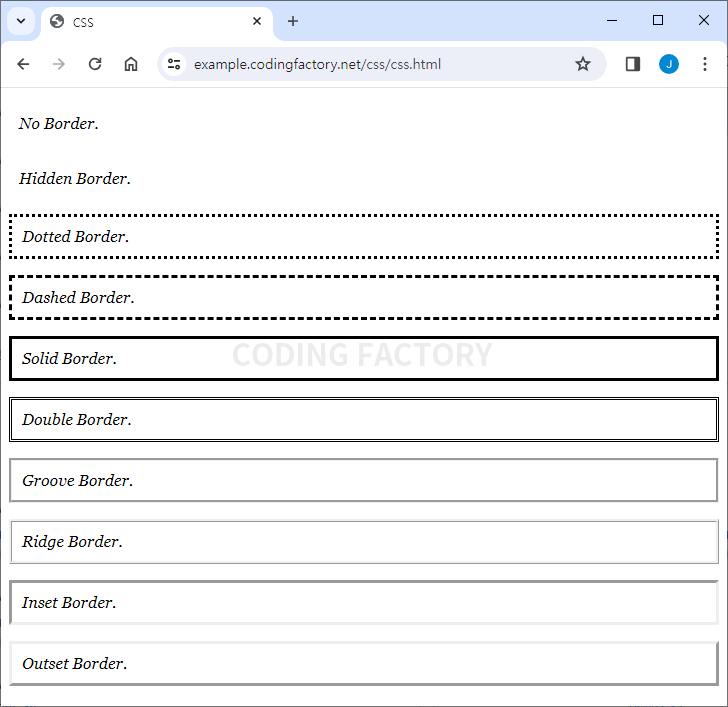
예제 1
- 각 속성값이 어떤 모양인지 보여주는 예제입니다. 브라우저마다 모양이 다르게 나올 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style type="text/css">
p {
font-family: Georgia;
font-style: italic;
padding: 10px;
}
.none {
border-style: none;
}
.hidden {
border-style: hidden;
}
.dotted {
border-style: dotted;
}
.dashed {
border-style: dashed;
}
.solid {
border-style: solid;
}
.double {
border-style: double;
}
.groove {
border-style: groove;
}
.ridge {
border-style: ridge;
}
.inset {
border-style: inset;
}
.outset {
border-style: outset;
}
</style>
</head>
<body>
<p class="none">No Border.</p>
<p class="hidden">Hidden Border.</p>
<p class="dotted">Dotted Border.</p>
<p class="dashed">Dashed Border.</p>
<p class="solid">Solid Border.</p>
<p class="double">Double Border.</p>
<p class="groove">Groove Border.</p>
<p class="ridge">Ridge Border.</p>
<p class="inset">Inset Border.</p>
<p class="outset">Outset Border.</p>
</body>
</html>

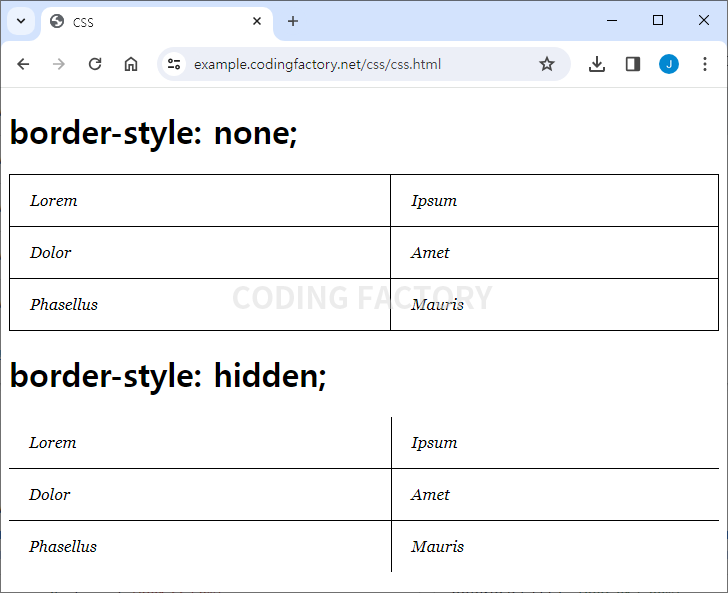
예제 2
- 속성값 중 none과 hidden은 표에서 border-collapse 속성의 값이 collapse일 때 차이가 납니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>CSS</title>
<style type="text/css">
table {
width: 100%;
font-family: Georgia;
font-style: italic;
border: 1px solid #000000;
border-collapse: collapse;
}
table td {
border: 1px solid #000000;
padding: 0px 20px;
}
table.none {
border-style: none;
}
table.hidden {
border-style: hidden;
}
</style>
</head>
<body>
<h1>border-style: none;</h1>
<table class="none">
<tr>
<td>
<p>Lorem</p>
</td>
<td>
<p>Ipsum</p>
</td>
</tr>
<tr>
<td>
<p>Dolor</p>
</td>
<td>
<p>Amet</p>
</td>
</tr>
<tr>
<td>
<p>Phasellus</p>
</td>
<td>
<p>Mauris</p>
</td>
</tr>
</table>
<h1>border-style: hidden;</h1>
<table class="hidden">
<tr>
<td>
<p>Lorem</p>
</td>
<td>
<p>Ipsum</p>
</td>
</tr>
<tr>
<td>
<p>Dolor</p>
</td>
<td>
<p>Amet</p>
</td>
</tr>
<tr>
<td>
<p>Phasellus</p>
</td>
<td>
<p>Mauris</p>
</td>
</tr>
</table>
</body>
</html>