CSS / Reference / clip
개요
clip 속성으로 요소의 특정 부분만 나오도록 할 수 있습니다.
- 기본값 : auto
- 상속 : No
- 애니메이션 : Yes
- 버전 : CSS Level 2
문법
clip: auto | shape | initial | inherit
- auto : 요소의 모든 부분이 나옵니다.
- shape : 특정 부분이 나오도록 합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
특정 부분만 나오게 할 때는 다음과 같은 코드로 나오는 부분을 정합니다.
rect( <top>, <right>, <bottom>, <left> )
- <top> : 위를 기준으로 시작하는 위치
- <right> : 왼쪽을 기준으로 끝나는 위치
- <bottom> : 위를 기준으로 끝나는 위치
- <left> : 왼쪽을 기준으로 시작하는 위치
position 속성값이 absolute 또는 fixed일 때만 적용됩니다.
예제
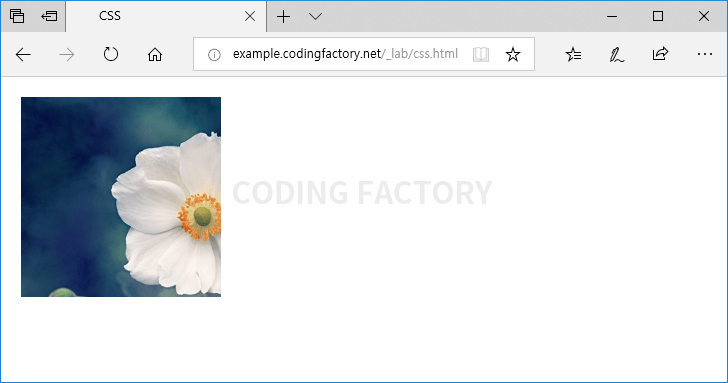
이미지의 일부만 보여주는 예제입니다. 사용한 이미지의 크기는 450x300입니다.

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
margin: 0px;
}
.c {
position: absolute;
clip: rect( 20px, 220px, 220px, 20px );
}
</style>
</head>
<body>
<img src="images/abc.jpg" class="c">
</body>
</html>