CSS / Tutorial / placeholder의 색, 글자 모양 등 꾸미는 방법
placeholder는 HTML5에서 새로 나온 속성으로 input 요소나 textarea 요소에 안내문을 넣을 수 있습니다. 기본 모양은 회색의 글자로, 배경색이 하얀색 또는 밝은 색이면 보기에 괜찮습니다. 하지만 배경색이 어두운 색이거나 화려한 색이면 회색 글자가 어울리지 않을 수 있습니다.
placeholder는 ::placeholder 선택자로 선택하여 꾸밀 수 있습니다.
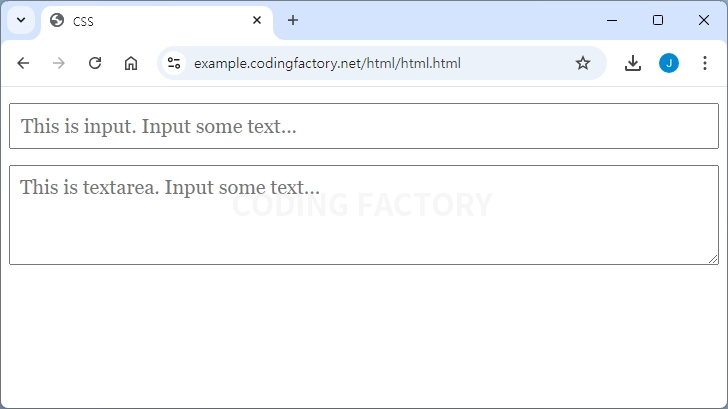
다음은 placeholder 속성이 있는 꾸미기 전의 input과 textarea입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
* {
box-sizing: border-box;
font-family: Georgia;
}
input {
width: 100%;
padding: 10px 10px;
font-size: 20px;
}
textarea {
width: 100%;
height: 100px;
padding: 10px 10px;
font-size: 20px;
}
</style>
</head>
<body>
<p><input placeholder="This is input. Input some text..."></p>
<textarea placeholder="This is textarea. Input some text..."></textarea>
</body>
</html>

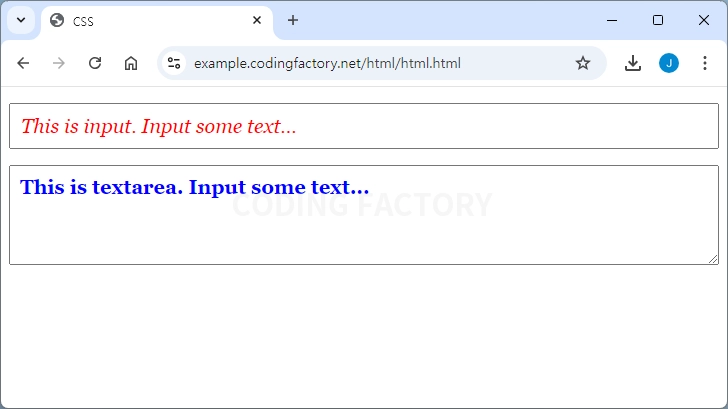
다음은 ::placeholder 선택자로 글자 색과 모양을 바꾼 것입니다.
input::placeholder {
color: red;
font-style: italic;
}
textarea::placeholder {
color: blue;
font-weight: bold;
}

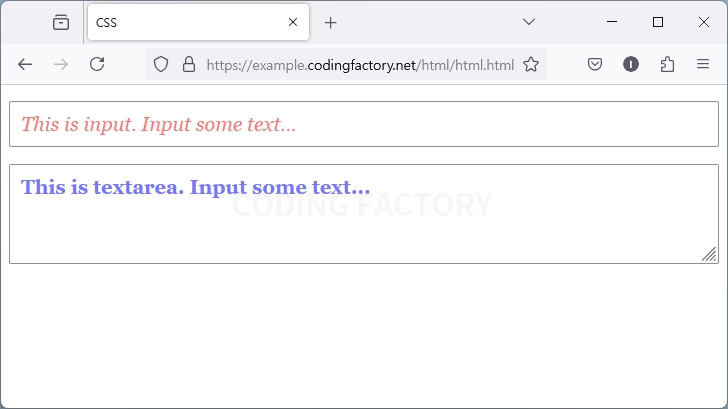
웹브라우저에 따라 모양이 다르게 나올 수 있습니다. 예를 들어 파이어폭스에서는 다음과 같이 나옵니다.