CSS / Reference / backface-visibility
개요
backface-visibility는 요소의 뒷쪽에서 앞면이 보이게 할지 정하는 속성입니다.
- 기본값 : visible
- 상속 : No
- 애니메이션 : No
- 버전 : CSS Level 3
문법
backface-visibility: visible | hidden | initial | inherit
backface-visibility: visible | hidden | initial | inherit
backface-visibility: visible | hidden | initial | inherit
- visible : 보이게 합니다. 기본값입니다.
- hidden : 보이지 않게 합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
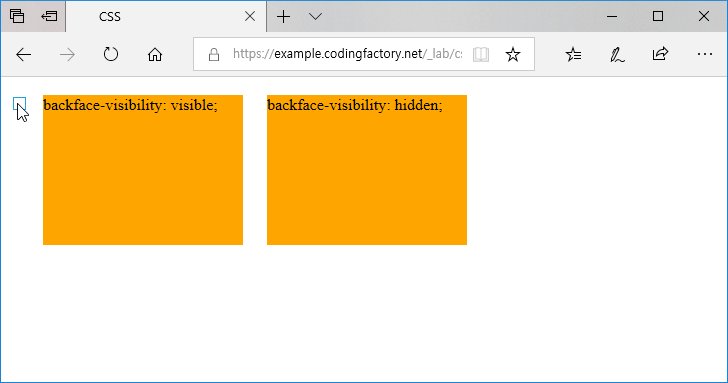
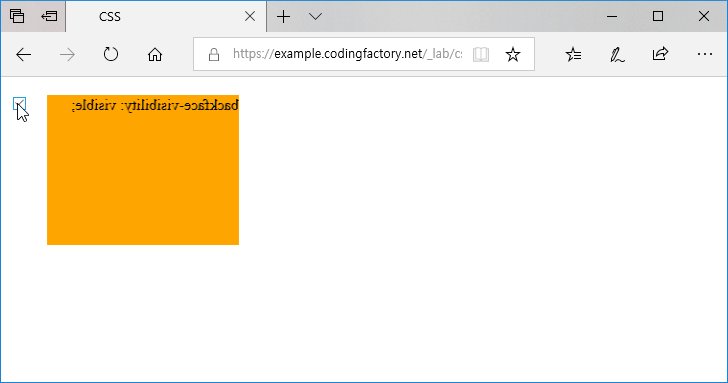
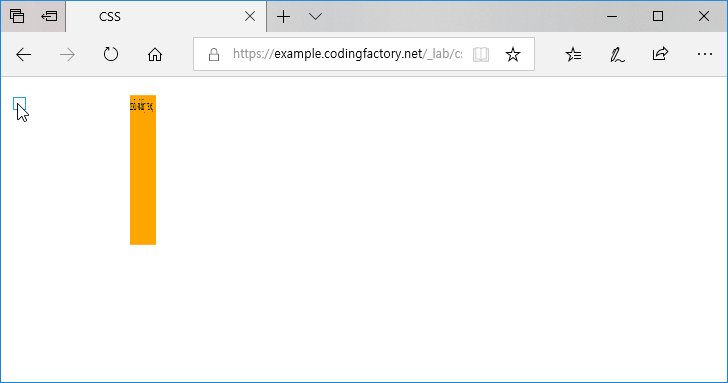
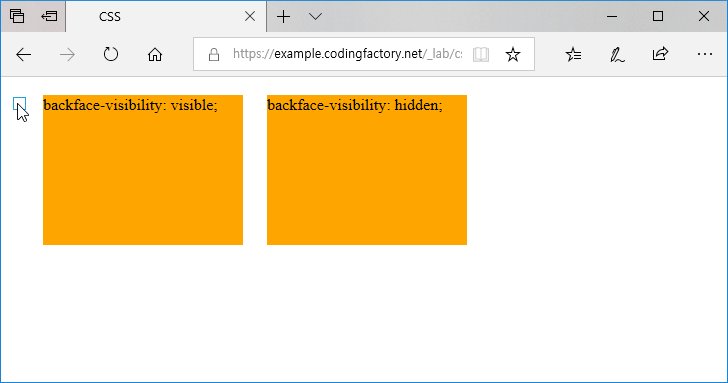
- 체크박스에 체크하면 박스가 180도 회전합니다.
- 첫 번째 박스는 앞면이 보이고, 두 번째 박스는 보이지 않습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb {
box-sizing: border-box;
display: inline-block;
width: 200px;
height: 150px;
margin: 10px;
background-color: orange;
transition: 2s;
}
.jb1 {
backface-visibility: visible;
}
.jb2 {
backface-visibility: hidden;
}
input:checked ~ .jb {
transform: rotateY( 180deg )
}
</style>
</head>
<body>
<input type="checkbox">
<div class="jb jb1">backface-visibility: visible;</div>
<div class="jb jb2">backface-visibility: hidden;</div>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb {
box-sizing: border-box;
display: inline-block;
width: 200px;
height: 150px;
margin: 10px;
background-color: orange;
transition: 2s;
}
.jb1 {
backface-visibility: visible;
}
.jb2 {
backface-visibility: hidden;
}
input:checked ~ .jb {
transform: rotateY( 180deg )
}
</style>
</head>
<body>
<input type="checkbox">
<div class="jb jb1">backface-visibility: visible;</div>
<div class="jb jb2">backface-visibility: hidden;</div>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb {
box-sizing: border-box;
display: inline-block;
width: 200px;
height: 150px;
margin: 10px;
background-color: orange;
transition: 2s;
}
.jb1 {
backface-visibility: visible;
}
.jb2 {
backface-visibility: hidden;
}
input:checked ~ .jb {
transform: rotateY( 180deg )
}
</style>
</head>
<body>
<input type="checkbox">
<div class="jb jb1">backface-visibility: visible;</div>
<div class="jb jb2">backface-visibility: hidden;</div>
</body>
</html>