CSS / Reference / align-content
목차
개요
- flex-wrap 속성의 값이 wrap인 경우, 아이템들의 가로폭의 합이 콘테이너의 가로폭을 넘어가면 아이템이 다음 줄로 내려갑니다. 이때 여러 줄이 되어버린 아이템들의 정렬을 어떻게 할지 정하는 속성이 align-content입니다.
문법
align-content: stretch | center | flex-start | flex-end | space-between | space-around | space-evenly | initial | inherit
- stretch : 기본값으로, 높이를 꽉 채웁니다.
- flex-start : 위쪽부터 채웁니다.
- center : 가운데에 배치합니다.
- flex-end : 아래쪽부터 채웁니다.
- space-between : 세로 간격을 동일하게 만듭니다.
- space-around : 아이템의 위 아래 간격을 동일하게 만듭니다.
- space-evenly : 맨 위와 맨 아래의 간격을 포함하여 세로 간격을 동일하게 만듭니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속 받습니다.
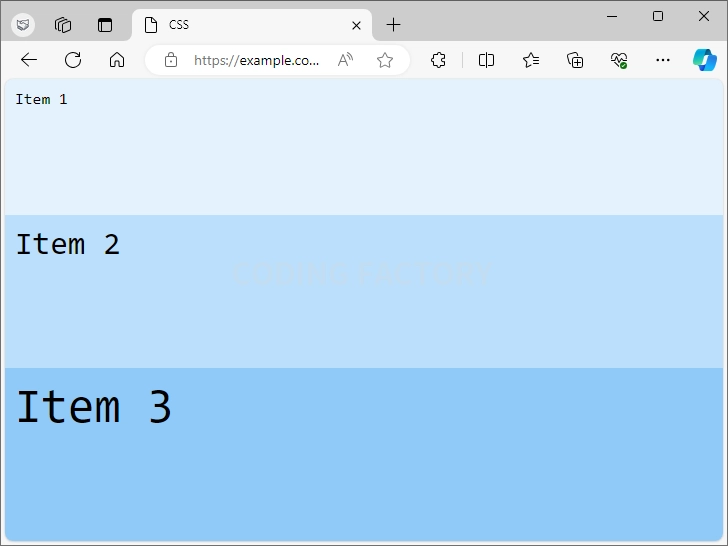
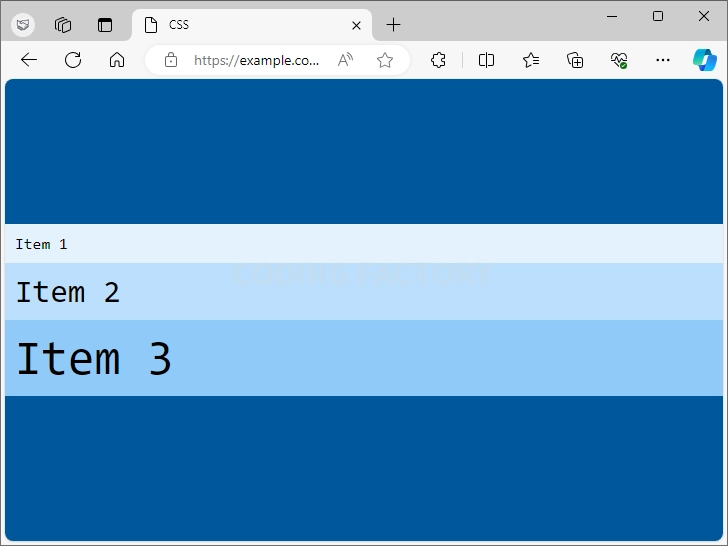
예제 - stretch
- 기본값은 stretch로, 높이를 꽉 채웁니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
margin: 0px;
font-family: Consolas, monospace;
}
.jb-container {
height: 100vh;
background-color: #01579b;
display: flex;
flex-wrap: wrap;
align-content: stretch;
}
.jb-item {
width: 100%;
padding: 10px;
}
.jb-item:nth-child(1) {
background-color: #e3f2fd;
}
.jb-item:nth-child(2) {
background-color: #bbdefb;
font-size: 2em;
}
.jb-item:nth-child(3) {
background-color: #90caf9;
font-size: 3em;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item 1</div>
<div class="jb-item">Item 2</div>
<div class="jb-item">Item 3</div>
</div>
</body>
</html>

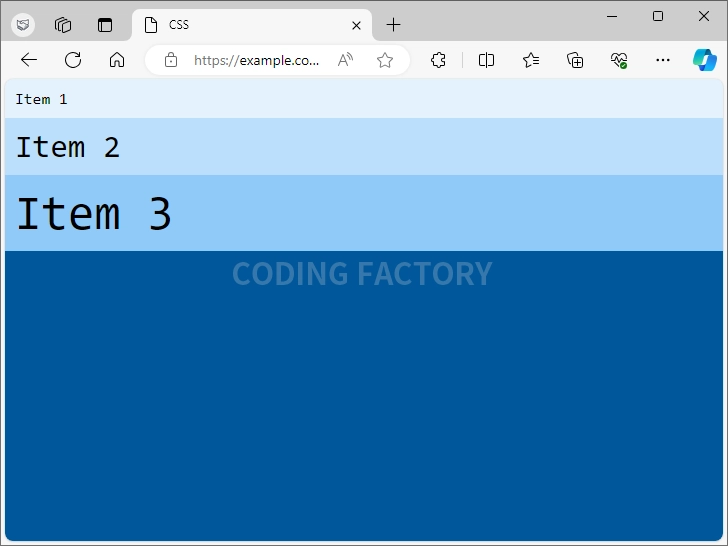
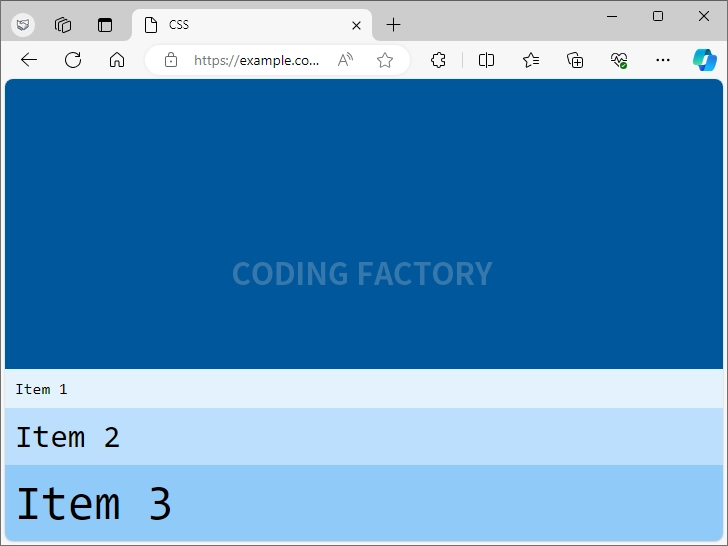
예제 - flex-start
- align-content의 값을 flex-start로 정하면 위쪽부터 채웁니다.
.jb-container {
height: 100vh;
background-color: #01579b;
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}

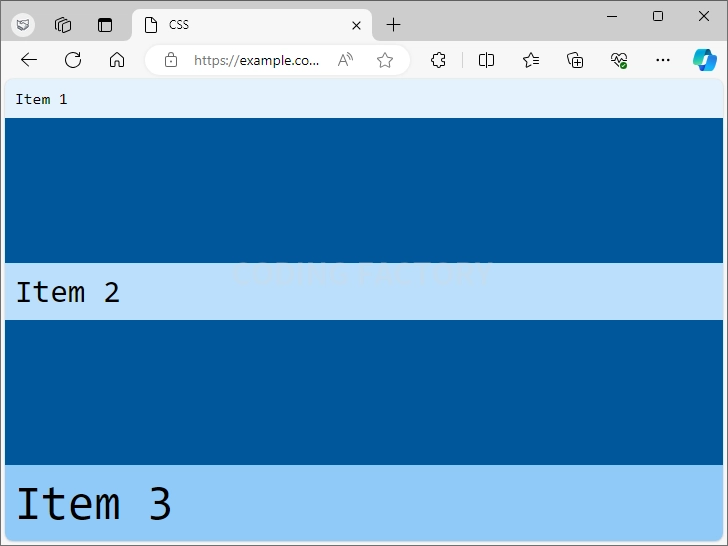
예제 - center
- align-content의 값을 center로 정하면 가운데에 배치합니다.
.jb-container {
height: 100vh;
background-color: #01579b;
display: flex;
flex-wrap: wrap;
align-content: center;
}

예제 - flex-end
- align-content의 값을 flex-end로 정하면 아래쪽부터 채웁니다.
.jb-container {
height: 100vh;
background-color: #01579b;
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}

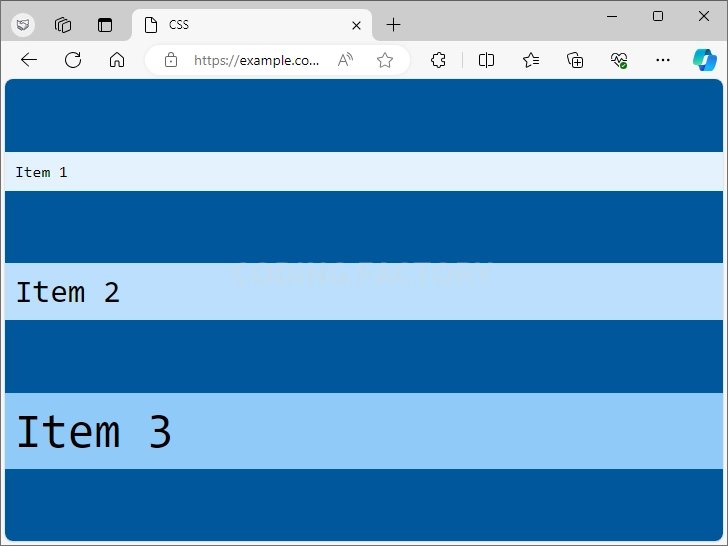
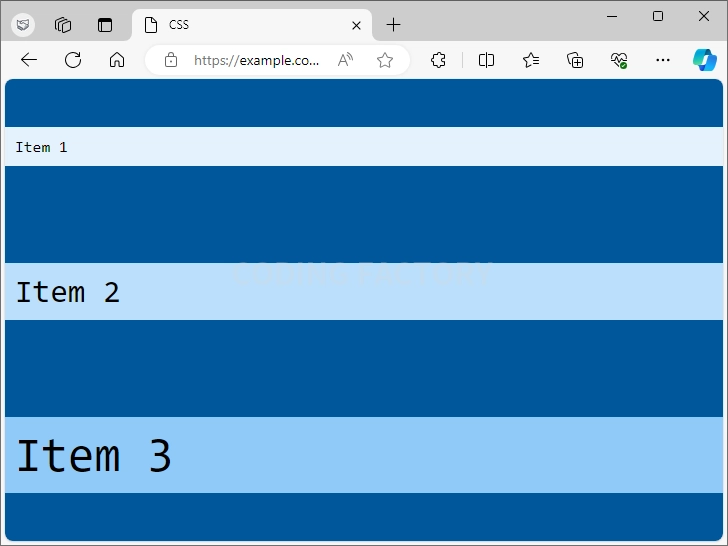
예제 - space-between
- align-content의 값을 space-between로 정하면 세로 간격을 동일하게 만듭니다.
.jb-container {
height: 100vh;
background-color: #01579b;
display: flex;
flex-wrap: wrap;
align-content: space-between;
}

예제 - space-around
- align-content의 값을 space-around로 정하면, 아이템의 위 아래 간격을 동일하게 만듭니다.
.jb-container {
height: 100vh;
background-color: #01579b;
display: flex;
flex-wrap: wrap;
align-content: space-around;
}

예제 - space-evenly
- align-content의 값을 space-evenly로 정하면, 맨 위와 맨 아래의 간격을 포함하여 세로 간격을 동일하게 만듭니다.
.jb-container {
height: 100vh;
background-color: #01579b;
display: flex;
flex-wrap: wrap;
align-content: space-evenly;
}