CSS / Tutorial / 마름모 만드는 방법
CSS로 삼각형을 만들 수 있다면 마름모는 쉽게 만들 수 있습니다. 삼각형을 두 개 붙이면 마름모가 되기 때문입니다. 마름모는 네 변의 길이가 같은 사각형이므로, 이등변삼각형 두 개를 붙이며 됩니다.
- HTML 문서에 다음과 같이 내용이 없는 요소를 하나 넣습니다.
<div class="rhombus"></div>
- 크기를 0으로 한 후, border 속성을 이용하여 이등변삼각형을 만듭니다.
- position: relative;는 나머지 반쪽의 위치를 잡기 위해 넣은 것입니다.
.rhombus {
width: 0px;
height: 0px;
border-right: 200px solid #666666;
border-top: 100px solid transparent;
border-bottom: 100px solid transparent;
position: relative;
left: -50%;
}

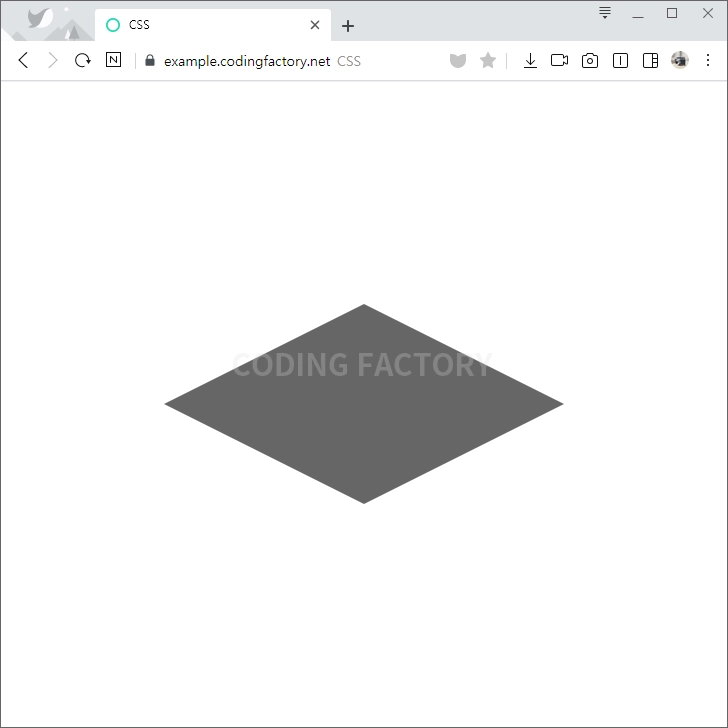
- :after 선택자를 이용하여 삼각형을 하나 더 만듭니다.
- position을 이용하여 위치를 잘 맞추면 마름모가 만들어집니다.
.rhombus:after {
content: "";
border-left: 200px solid #666666;
border-top: 100px solid transparent;
border-bottom: 100px solid transparent;
position: absolute;
top: -100px;
left: 200px;
}

- 전체 코드는 다음과 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
margin: 0px;
}
.container {
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
}
.rhombus {
width: 0px;
height: 0px;
border-right: 200px solid #666666;
border-top: 100px solid transparent;
border-bottom: 100px solid transparent;
position: relative;
left: -50%;
}
.rhombus:after {
content: "";
border-left: 200px solid #666666;
border-top: 100px solid transparent;
border-bottom: 100px solid transparent;
position: absolute;
top: -100px;
left: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">
<div class="rhombus"></div>
</div>
</div>
</body>
</html>