CSS / Tutorial / 마우스 호버 효과 / 서서히 길어지는 선 만드는 방법
마우스를 올리면 선이 그려지는 효과를 만들어봅니다.
위쪽 가로 방향으로 선 그리기
- 다음과 같이 사각형을 만듭니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
}
.jb {
width: 400px;
height: 400px;
margin: 40px auto;
border: 10px solid #dadada;
}
</style>
</head>
<body>
<div class="jb">
</div>
</body>
</html>

- :before를 이용하여 선이 시작하는 위치를 정합니다.
- position 속성으로 선 위에 선을 그릴 수 있도록 설정합니다.
.jb {
width: 400px;
height: 400px;
margin: 40px auto;
border: 10px solid #dadada;
position: relative;
}
.jb:before {
content: "";
position: absolute;
top: -10px;
left: -10px;
display: block;
width: 10px;
height: 10px;
background-color: #444444;
}

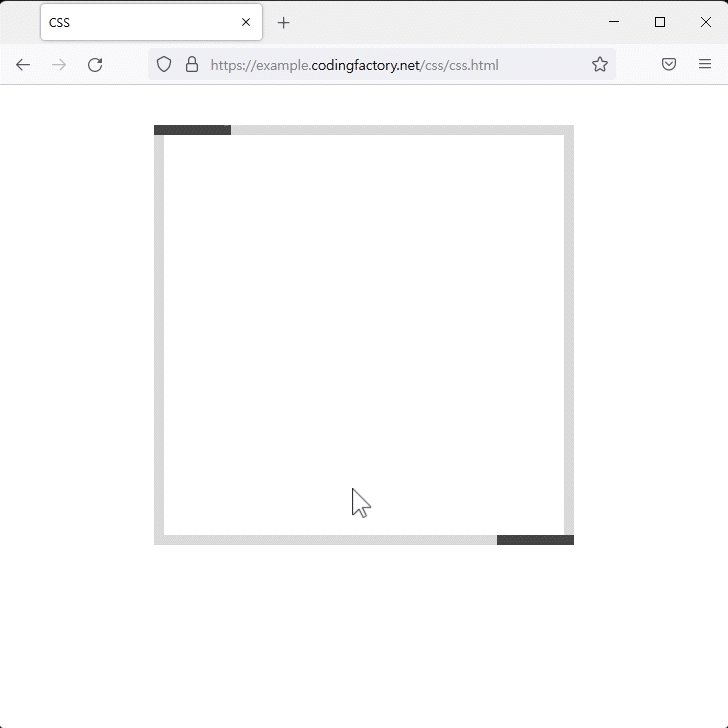
- :hover를 이용하여 마우스를 올리면 긴 선으로 바뀌도록 합니다.
- 여기까지 코딩하면 마우스를 올렸을 때 바로 선이 길어집니다.
.jb:hover:before {
width: 420px;
}

- transition 속성을 추가하여 애니메이션 효과를 줍니다.
.jb:before {
content: "";
position: absolute;
top: -10px;
left: -10px;
display: block;
width: 10px;
height: 10px;
background-color: #444444;
transition: all linear 0.5s;
}

- 전체 코드는 다음과 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
}
.jb {
width: 400px;
height: 400px;
margin: 40px auto;
border: 10px solid #dadada;
position: relative;
}
.jb:before {
content: "";
position: absolute;
top: -10px;
left: -10px;
display: block;
width: 10px;
height: 10px;
background-color: #444444;
transition: all linear 0.5s;
}
.jb:hover:before {
width: 420px;
}
</style>
</head>
<body>
<div class="jb">
</div>
</body>
</html>
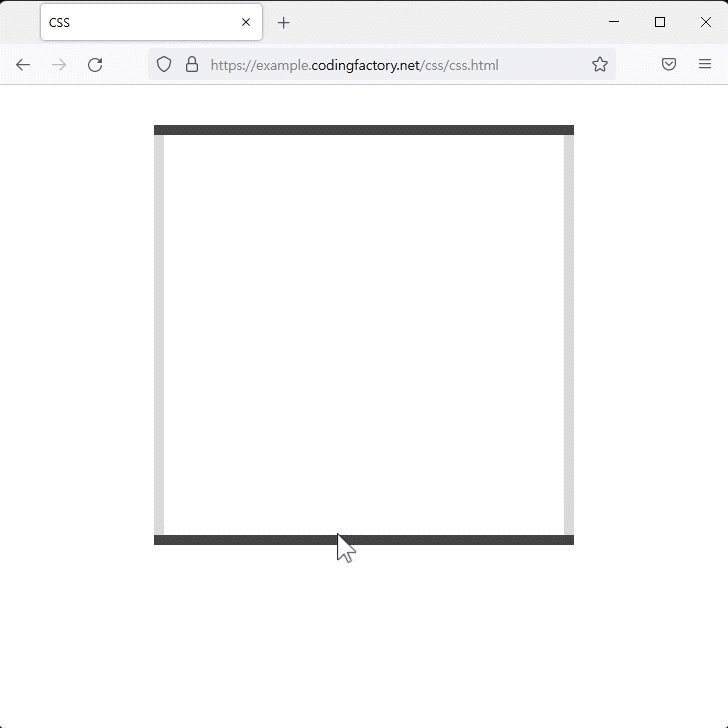
아래쪽 가로 방향으로 선 그리기
- :after를 이용하여 아래쪽에도 같은 효과를 넣습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
}
.jb {
width: 400px;
height: 400px;
margin: 40px auto;
border: 10px solid #dadada;
position: relative;
}
.jb:before {
content: "";
position: absolute;
top: -10px;
left: -10px;
display: block;
width: 10px;
height: 10px;
background-color: #444444;
transition: all linear 0.5s;
}
.jb:hover:before {
width: 420px;
}
.jb:after {
content: "";
position: absolute;
bottom: -10px;
right: -10px;
display: block;
width: 10px;
height: 10px;
background-color: #444444;
transition: all linear 0.5s;
}
.jb:hover:after {
width: 420px;
}
</style>
</head>
<body>
<div class="jb">
</div>
</body>
</html>