CSS / Tutorial / 양쪽 배분(균등 분할) 정렬 방법
문단 정렬을 양끝으로 꽉차게 하는 경우가 있습니다. 한글에서는 배분 정렬, 워드에서는 균등 분할이라고 합니다. 일반적인 문단에서는 거의 사용하지 않고, 표에서 제목을 넣을 때 많이 사용합니다.
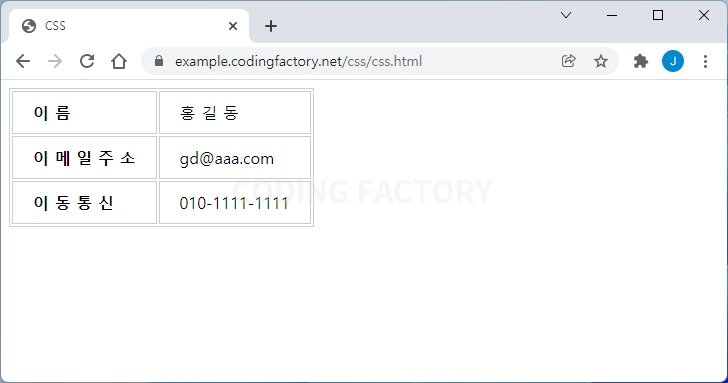
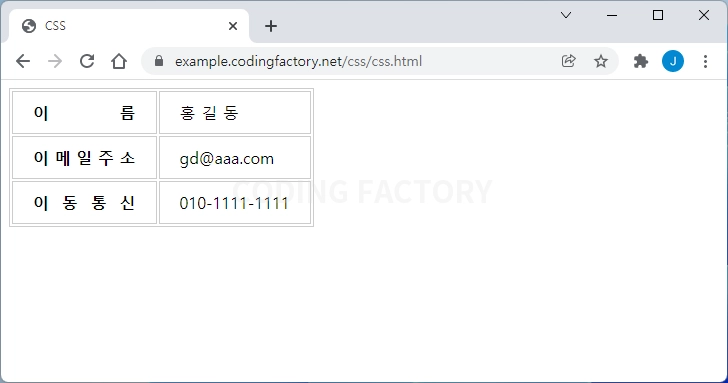
하지만 CSS에는 그러한 정렬이 없습니다. text-align 속성의 justify가 있지만, 그건 빈 공간을 늘려서 양 끝으로 맞추는 게 아닙니다. 간단한 예는 다음과 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
table {
border: 1px solid #cccccc;
}
th, td {
padding: 10px 20px;
border: 1px solid #cccccc;
}
th {
text-align: justify;
}
</style>
</head>
<body>
<table>
<tr>
<th>이 름</th>
<td>홍 길 동</td>
</tr>
<tr>
<th>이 메 일 주 소</th>
<td>gd@aaa.com</td>
</tr>
<tr>
<th>이 동 통 신</th>
<td>010-1111-1111</td>
</tr>
</table>
</body>
</html>

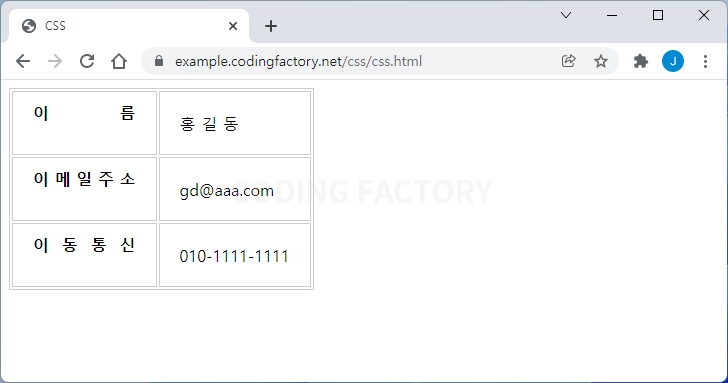
이름, 이동통신 같은 것을 이메일주소처럼 양끝에 맞춤을 하고 싶다면 트릭을 써야 합니다. justify 정렬 상태에서 줄바꿈이 생기면 단어 사이의 간격이 늘어나는 성질을 이용합니다.
th:after {
content: "";
display: inline-block;
width: 100%;
}

정렬은 원하는 형태로 만들어졌지만, 아래쪽에만 여백이 생기므로 위에도 넣어줍니다.
th:before {
content: "";
display: inline-block;
width: 100%;
}

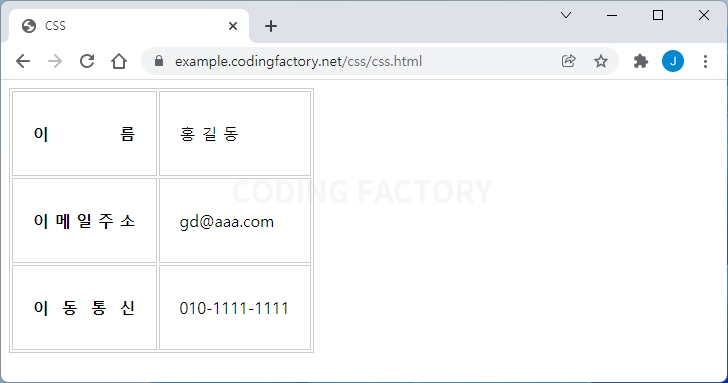
의도하지 않은 여백은 line-height 속성으로 조정합니다.
th {
text-align: justify;
line-height: 0;
}

주의할 점은, 양쪽 배분 정렬을 위해서는 글자 사이에 공백이 있어야 한다는 것입니다. 즉, [이름]이 아니라 [이 름]이라고 해야 합니다.