Visual Studio Code / 대문자를 소문자로, 소문자를 대문자로 일괄 변경하는 방법
많은 텍스트를 전부 대문자로 바꾸거나 소문자로 바꿔야 할 때가 있습니다. 비쥬얼 스튜디오 코드는 그 작업을 위한 기능을 포함하고 있습니다.
- 변환하려는 텍스트를 선택합니다.
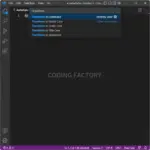
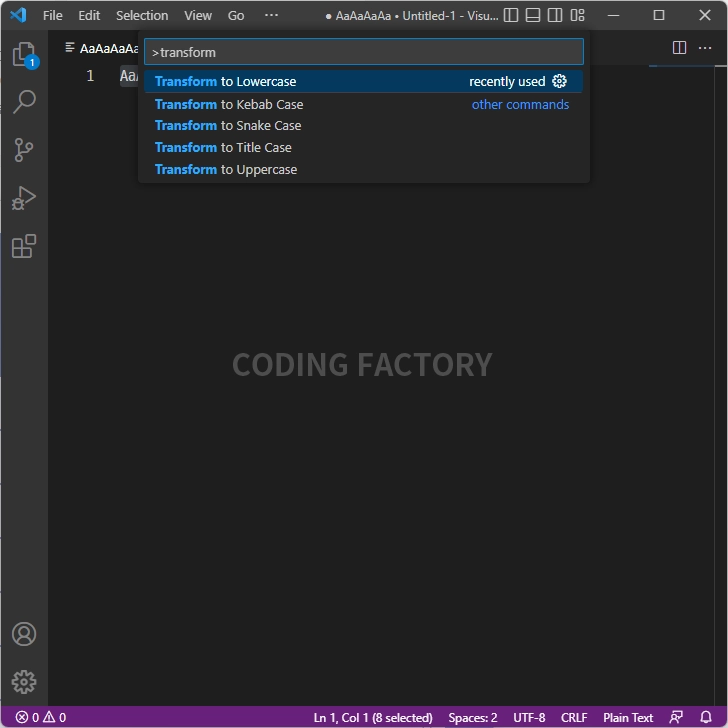
- [Ctrl + Shift + P]를 누릅니다.
- transform을 입력합니다.
- 원하는 것을 선택하고 엔터 키를 누릅니다.

명령에 따른 결과는 다음과 같습니다.
- Transform to Lowercase : 모두 소문자로 변경
- Transform to Uppercase : 모두 대문자로 변경
- Transform to Title Case : 단어의 첫 글자를 대문자로, 나머지는 소문자로 변경