CSS / Reference / border-width
개요
border-width은 테두리(border)의 두께를 정하는 속성으로, 다음 속성의 단축 속성입니다.
- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
문법
border-width: medium | thin | thick | length | initial | inherit;
- initial : 기본값으로 설정합니다. 기본값은 medium입니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
속성값은 한 개에서 네 개까지 정할 수 있습니다.
- 다음은 모든 테두리의 두께를 xx로 만듭니다.
border-width: xx
- 다음은 위쪽과 아래쪽 테두리의 두께는 xx로, 왼쪽와 오른쪽의 두께는 yy로 만듭니다.
border-width: xx yy
- 다음은 위쪽 두께는 xx로, 왼쪽과 오른쪽의 두께는 yy로, 아래쪽의 두께는 zz로 만듭니다.
border-width: xx yy zz
- 다음은 위쪽 두께는 xx로, 오른쪽 두께는 yy로, 아래쪽 두께는 zz로, 왼쪽 두께는 ww로 만듭니다.
border-width: xx yy zz ww
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style type="text/css">
p {
margin: 20px 0px;
padding: 10px 20px;
font-family: Consolas;
font-style: italic;
border-style: solid;
border-color: #e3f2fd;
}
.a {
border-width: 10px;
}
.b {
border-width: 10px 20px;
}
.c {
border-width: 10px 20px 30px;
}
.d {
border-width: 10px 20px 30px 40px;
}
</style>
</head>
<body>
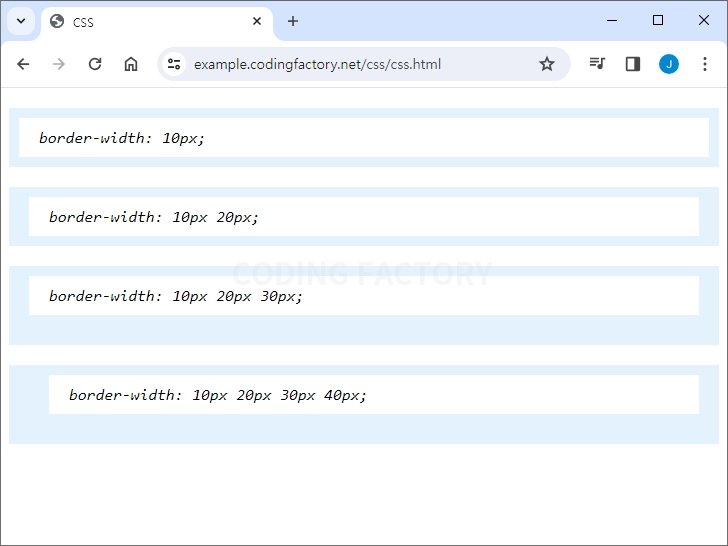
<p class="a">border-width: 10px;</p>
<p class="b">border-width: 10px 20px;</p>
<p class="c">border-width: 10px 20px 30px;</p>
<p class="d">border-width: 10px 20px 30px 40px;</p>
</body>
</html>