Font Awesome 5 / HTML 문서에 연결하고 아이콘 넣기
HTML 문서에 연결하는 방법
Font Awesome 5는 Script 또는 CSS로 연결할 수 있고, 각 방법에 대하여 CDN을 이용하거나 다운로드 받은 파일을 이용할 수 있습니다.
Script VS CSS
Font Awesome에서는 CSS 방식보다 Script 방식을 더 추천하고 있습니다.
- SVG with JS
Modern, easy and powerful with new features and the most backwards compatiblity - Web Fonts with CSS
The classic way of using Font Awesome icons - great for die hards and older browsers
Script 방식은 IE 10 이상을 지원하는데, IE 10에서는 약간의 문제가 있습니다.
IE 10 does not support MutationObserver technology. The JavaScript library for Font Awesome relies on this in order to watch for changes made in the page.
CSS 방식은 IE 9 이상을 지원합니다.
만약 IE 8을 지원해야 한다면 Font Awesome 4를, IE 7을 지원해야 한다면 Font Awesome 3을 사용해야 합니다.
CDN VS Local
CDN을 이용하는 게 편하기는 하지만, 한국에서는 속도가 느릴 수 있습니다. 속도가 중요하다면 Font Awesome을 다운로드 받아 서버에 올려놓고 사용합니다.
스크립트 이용하는 방법
CDN을 이용한다면 다음 코드를 HTML 문서에 추가합니다.(숫자는 현재 버전에 맞게 수정하세요.)
<script src="https://use.fontawesome.com/releases/v5.2.0/js/all.js"></script>
다운로드 받은 파일을 사용한다면, js 폴더에 있는 all.min.js 또는 all.js를 연결합니다.
<script defer src="js/all.min.js"></script>
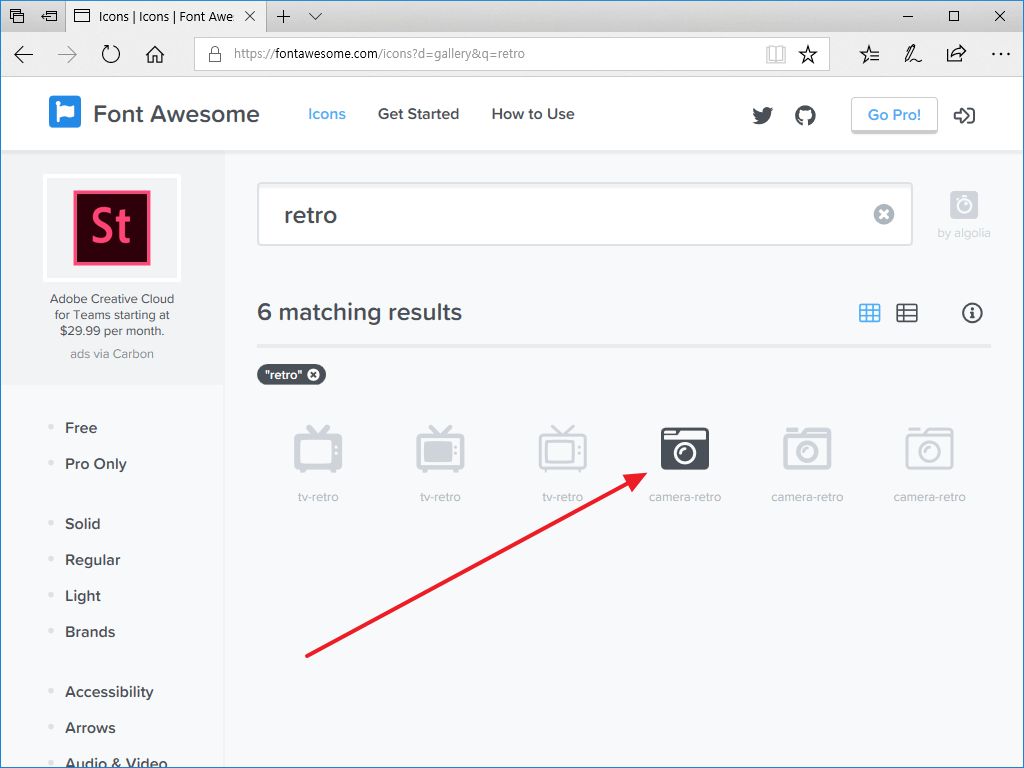
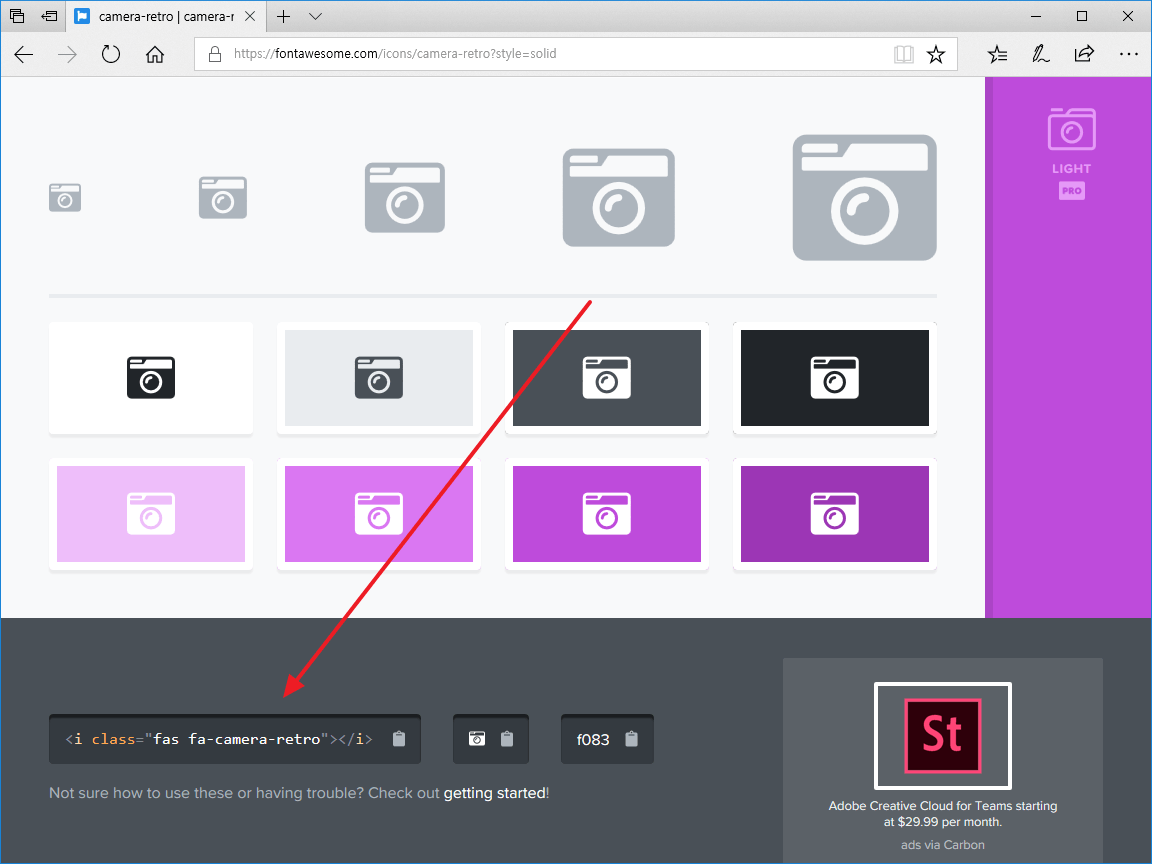
여기에서 원하는 아이콘을 찾고 클릭합니다.

코드를 복사합니다.

그 코드를 HTML 문서에 넣습니다. CSS로 크기, 색, 모양 등을 꾸밀 수 있습니다.
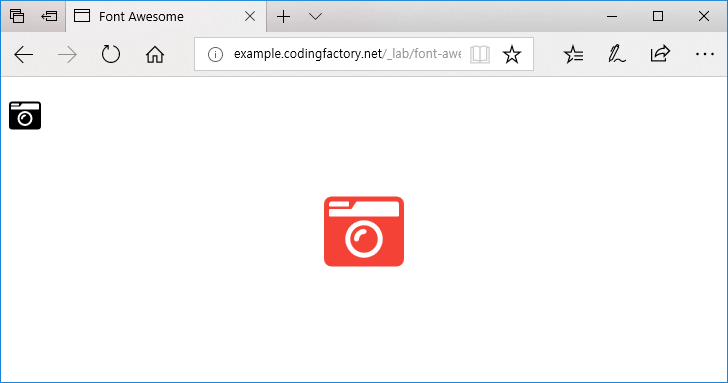
다음은 CDN을 이용하는 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Font Awesome</title>
<style>
.a {
text-align: center;
font-size: 80px;
color: #F44336;
}
</style>
<script src="https://use.fontawesome.com/releases/v5.2.0/js/all.js"></script>
</head>
<body>
<h1><i class="fas fa-camera-retro"></i></h1>
<h1 class="a"><i class="fas fa-camera-retro"></i></h1>
</body>
</html>

CSS 이용하는 방법
CDN을 이용한다면 다음 코드를 HTML 문서에 추가합니다.(숫자는 현재 버전에 맞게 수정하세요.)
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css">
다운로드 받은 파일을 사용한다면, css 폴더에 있는 all.min.css 또는 all.css를 연결합니다.
<link rel="stylesheet" href="css/all.min.css">
다음은 CDN을 이용하는 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Font Awesome</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css">
<style>
.a {
text-align: center;
font-size: 80px;
color: #F44336;
}
</style>
</head>
<body>
<h1><i class="fas fa-camera-retro"></i></h1>
<h1 class="a"><i class="fas fa-camera-retro"></i></h1>
</body>
</html>