jQuery / Reference / .find()
개요
- .find()는 어떤 요소의 하위 요소 중 특정 요소를 찾을 때 사용합니다.
문법
.find( selector )
예를 들어 다음은 h1 요소의 하위 요소 중 span 요소를 선택합니다.
$( 'h1' ).find( 'span' )
예제
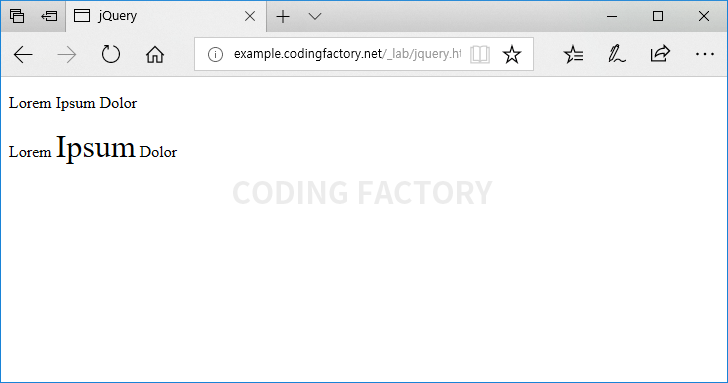
- 클래스 값으로 b를 갖는 p 요소의 하위 요소 중 클래스 값으로 ip를 갖는 span 요소를 찾아서 글자 크기를 2배로 만듭니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'p.b' ).find( 'span.ip' ).css( 'font-size', '2em');
} );
</script>
</head>
<body>
<p class="a">
<span class="lo">Lorem</span>
<span class="ip">Ipsum</span>
<span class="do">Dolor</span>
</p>
<p class="b">
<span class="lo">Lorem</span>
<span class="ip">Ipsum</span>
<span class="do">Dolor</span>
</p>
</body>
</html>

참고
하위 선택자를 이용해서 같은 결과를 만들 수 있습니다. 예를 들어 다음은
$( 'p.b' ).find( 'span.ip' ).css( 'font-size', '2em');
다음처럼 해도 됩니다.
$( 'p.b span.ip' ).css( 'font-size', '2em');