jQuery / Reference / .has()
개요
.has()로 특정 요소를 가지고 있는 요소를 선택할 수 있습니다.
문법
.has( selector )
예를 들어 다음은 span 요소를 가지고 있는 h1 요소를 를 선택합니다.
$( 'h1' ).has( 'span' )
예제
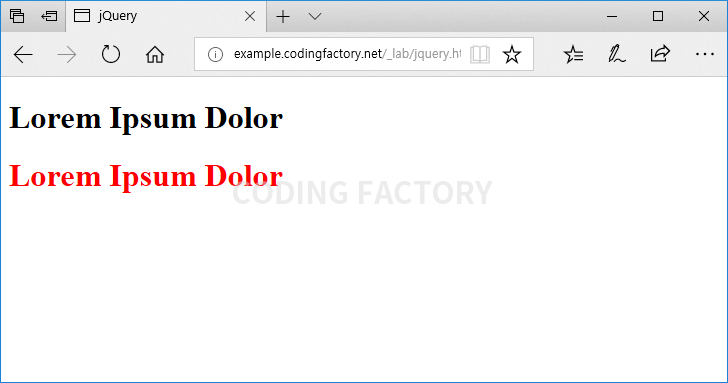
- span 요소를 포함하고 있는 h1 요소의 글자색을 빨간색으로 만듭니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'h1' ).has( 'span' ).css( 'color', 'red' );
} );
</script>
</head>
<body>
<h1>Lorem Ipsum Dolor</h1>
<h1>Lorem <span>Ipsum</span> Dolor</h1>
</body>
</html>