jQuery / Reference / .css()
개요
.css()로 선택한 요소의 css 속성값을 가져오거나 style 속성을 추가할 수 있습니다.
문법 1 - 속성의 값 가져오기
.css( propertyName )
- propertyName의 속성값을 가져옵니다. 예를 들어 다음은 h1 요소의 스타일 중 color 속성의 값을 가져옵니다.
$( "h1" ).css( "color" );
문법 2 - 속성 추가하기
.css( propertyName, value )
- style 속성을 추가합니다. 예를 들어 다음은 h1 요소에 style 속성을 추가하여 글자색을 녹색으로 바꿉니다.
$( "h1" ).css( "color", "green" );
- 여러 속성을 변경하고 싶다면 다음과 같이 합니다.
.css( {
propertyName1: value1,
propertyName2: value2,
propertyName3: value3
} )
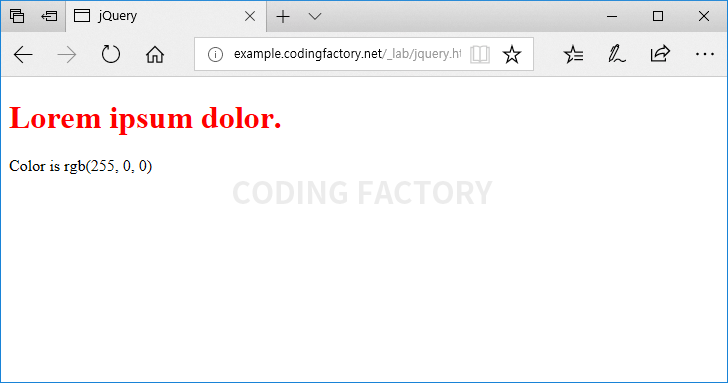
예제 1 - 속성의 값 가져오기
- h1 요소의 color 속성의 값을 출력합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<style>
h1 {color: red;}
</style>
<script src="//code.jquery.com/jquery-3.3.1.js"></script>
<script>
$(document).ready(function() {
var color = $( "h1" ).css( "color" );
$( "p" ).html( "Color is " + color );
});
</script>
</head>
<body>
<h1>Lorem ipsum dolor.</h1>
<p></p>
</body>
</html>

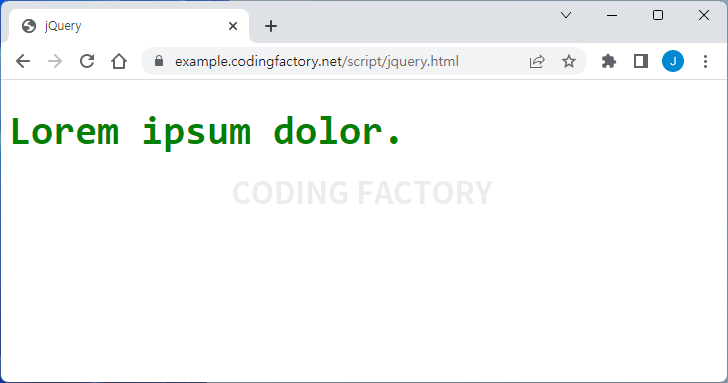
예제 2 - 속성 추가하기
- h1 요소의 글자색을 녹색으로 만듭니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<style>
body {
font-family: Consolas, monospace;
font-size: 20px;
}
</style>
<script src="//code.jquery.com/jquery-3.3.1.js"></script>
<script>
$(document).ready(function() {
$( "h1" ).css( "color", "green" );
});
</script>
</head>
<body>
<h1>Lorem ipsum dolor.</h1>
</body>
</html>

- h1 요소의 글자색을 녹색으로 만들고, 안쪽 여백과 테두리를 추가합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<style>
body {
font-family: Consolas, monospace;
font-size: 20px;
}
</style>
<script src="//code.jquery.com/jquery-3.3.1.js"></script>
<script>
$( document ).ready( function() {
$( 'h1' ).css( {
color: 'green',
padding: '20px',
border: '5px solid #dadada'
} );
} );
</script>
</head>
<body>
<h1>Lorem ipsum dolor.</h1>
</body>
</html>

참고
- HTML 요소(element)의 속성(attribute)의 값을 가져오거나 속성을 추가할 때는 .attr()을 사용합니다.