CSS / Reference / quotes
개요
quotes는 q 태그로 만든 인용문을 감싸는 큰따옴표를 다른 기호 또는 문자로 바꿔주는 속성입니다.
- 기본값 : 큰따옴표
- 상속 : Yes
- 애니메이션 : No
- 버전 : CSS Level 2
문법
quotes: none | string | initial | inherit
- none : 인용 부호를 없앱니다.
- string : 인용 부호로 사용할 값을 넣습니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
- q 태그는 문단 안에서 사용하는 인용문입니다. 기본 모양은 큰따옴표로 감싸는 것입니다. 간단한 예는 다음과 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<body>
<h1>Lorem <q>Ipsum</q> Dolor</h1>
</body>
</html>

- 인용문을 감싸는 큰따옴표를 <와 >로 바꿉니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
q {
quotes: "<" ">";
}
</style>
</head>
<body>
<h1>Lorem <q>Ipsum</q> Dolor</h1>
</body>
</html>

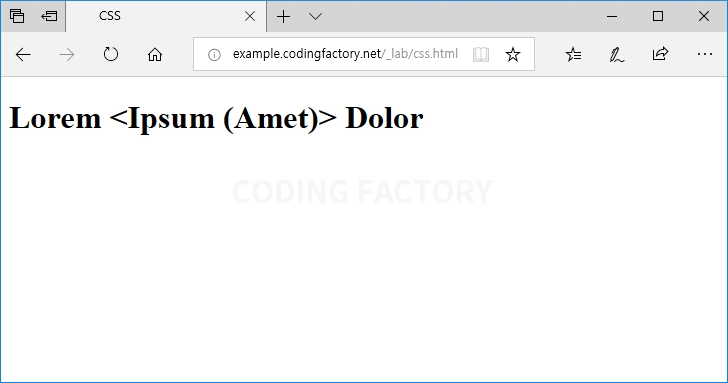
- 속성값을 4개 부여하면 앞의 두 개는 1단계 인용문, 뒤의 두 개는 2단계 인용문에 사용합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
q {
quotes: "<" ">" "(" ")";
}
</style>
</head>
<body>
<h1>Lorem <q>Ipsum <q>Amet</q></q> Dolor</h1>
</body>
</html>