CSS / Reference / list-style-type
개요
목록은 ul 태그 또는 ol 태그로 만듭니다. 목록 앞에 붙는 도형이나 문자을 마커(Marker)라고 하는데, 어떤 형식 또는 어떤 모양의 마커를 사용할지는 list-style-type으로 정할 수 있습니다.
문법
list-style-type: value;
- value에는 다음 값을 넣을 수 있습니다.
disc, circle, square, decimal, decimal-leading-zero, lower-roman, upper-roman, lower-greek, lower-latin, upper-latin, armenian, georgian, lower-alpha, upper-alpha, none - 의미상으로는 ul과 ol에 사용하는 속성값을 구분하는 게 맞지만, ul에 decimal을 사용하거나 ol에 disc를 사용하는 등 바꾸어 사용해도 모양은 지정한대로 나옵니다.
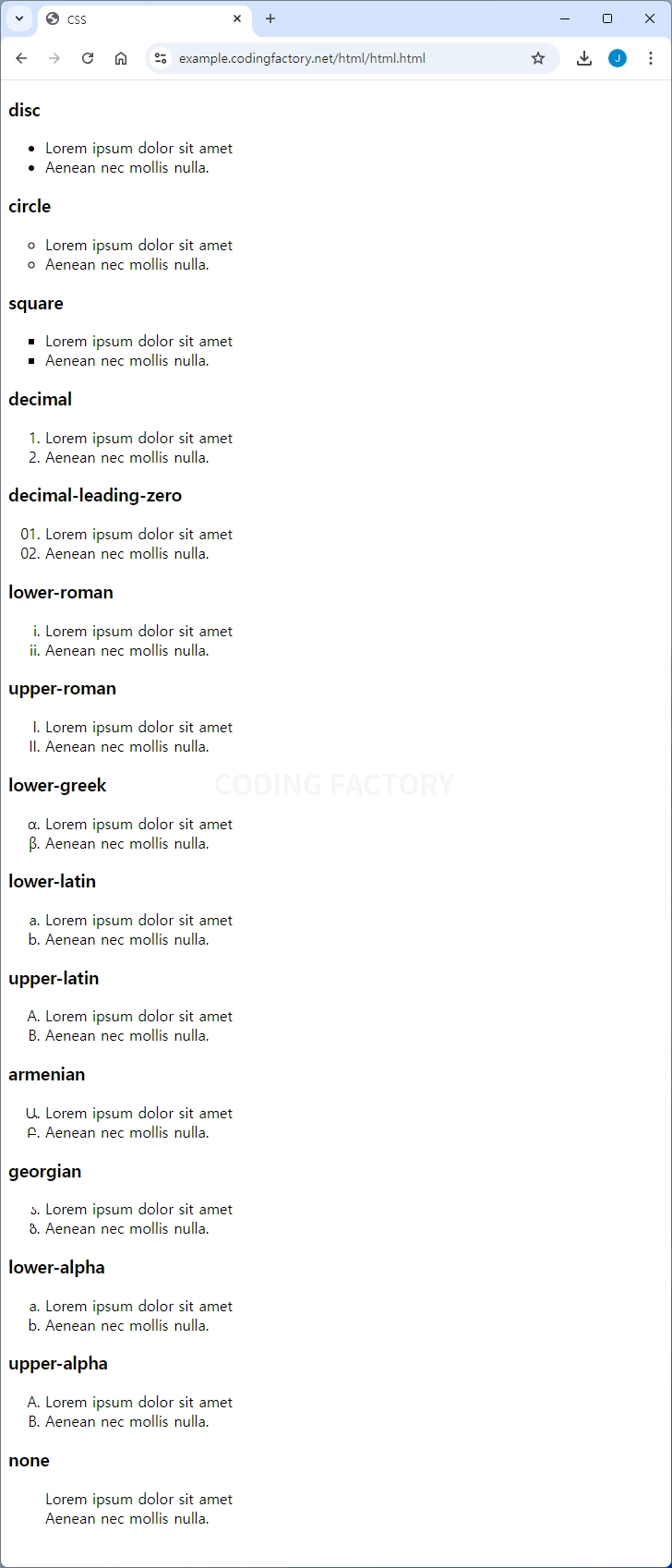
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<body>
<h3>disc</h3>
<ul style="list-style-type: disc;">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
<h3>circle</h3>
<ul style="list-style-type: circle;">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
<h3>square</h3>
<ul style="list-style-type: square;">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
<h3>decimal</h3>
<ul style="list-style-type: decimal;">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
<h3>decimal-leading-zero</h3>
<ul style="list-style-type: decimal-leading-zero;">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
<h3>lower-roman</h3>
<ul style="list-style-type: lower-roman;">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
<h3>upper-roman</h3>
<ul style="list-style-type: upper-roman;">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
<h3>lower-greek</h3>
<ul style="list-style-type: lower-greek;">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
<h3>lower-latin</h3>
<ul style="list-style-type: lower-latin;">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
<h3>upper-latin</h3>
<ul style="list-style-type: upper-latin;">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
<h3>armenian</h3>
<ul style="list-style-type: armenian;">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
<h3>georgian</h3>
<ul style="list-style-type: georgian;">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
<h3>lower-alpha</h3>
<ul style="list-style-type: lower-alpha;">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
<h3>upper-alpha</h3>
<ul style="list-style-type: upper-alpha;">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
<h3>none</h3>
<ul style="list-style-type: none;">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
</body>
</html>