CSS / Reference / font-size
개요
font-size는 글자 크기를 정하는 속성입니다.
- 기본값 : medium
- 상속 : Yes
- 애니메이션 : Yes
- 버전 : CSS Level 1
문법
font-size: medium | xx-small | x-small | small | large | x-large | xx-large | smaller | larger | length | initial | inherit
- medium : 웹브라우저에서 정한 기본 글자크기입니다.
- xx-small, x-small, small, large, x-large, xx-large : medium에 대한 상대적인 크기입니다.
- smaller, larger : 부모 요소의 글자 크기에 대한 상대적인 글자 크기입니다.
- length : px, %, em, rem 등으로 크기를 정합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제 1
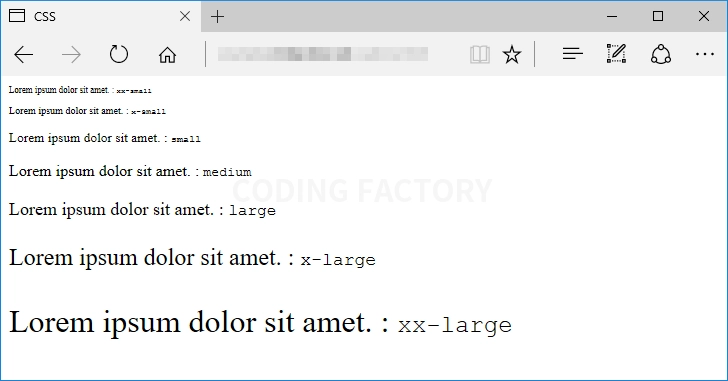
- medium, xx-small, x-small, small, large, x-large, xx-large로 글자 크기를 정한 예제입니다.
- 웹브라우저의 기본 글자 크기를 바꾸면 예제의 글자 크기도 바뀝니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb-xx-small { font-size: xx-small; }
.jb-x-small { font-size: x-small; }
.jb-small { font-size: small; }
.jb-medium { font-size: medium; }
.jb-large { font-size: large; }
.jb-x-large { font-size: x-large; }
.jb-xx-large { font-size: xx-large; }
</style>
</head>
<body>
<p class="jb-xx-small">Lorem ipsum dolor sit amet. : <code>xx-small</code></p>
<p class="jb-x-small">Lorem ipsum dolor sit amet. : <code>x-small</code></p>
<p class="jb-small">Lorem ipsum dolor sit amet. : <code>small</code></p>
<p class="jb-medium">Lorem ipsum dolor sit amet. : <code>medium</code></p>
<p class="jb-large">Lorem ipsum dolor sit amet. : <code>large</code></p>
<p class="jb-x-large">Lorem ipsum dolor sit amet. : <code>x-large</code></p>
<p class="jb-xx-large">Lorem ipsum dolor sit amet. : <code>xx-large</code></p>
</body>
</html>

예제 2
- smaller, larger로 글자 크기를 정한 예제입니다.
- 부모 요소의 글자 크기가 변하면 자식 요소의 글자 크기도 변합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb-default-1 { font-size: 16px; }
.jb-default-2 { font-size: 32px; }
.jb-smaller { font-size: smaller; }
.jb-larger { font-size: larger; }
</style>
</head>
<body>
<p class="jb-default-1">
<span>Lorem ipsum dolor sit amet.</span>
<span class="jb-smaller">Lorem ipsum dolor sit amet.</span>
<span class="jb-larger">Lorem ipsum dolor sit amet.</span>
</p>
<p class="jb-default-2">
<span>Lorem ipsum dolor sit amet.</span>
<span class="jb-smaller">Lorem ipsum dolor sit amet.</span>
<span class="jb-larger">Lorem ipsum dolor sit amet.</span>
</p>
</body>
</html>

예제 3
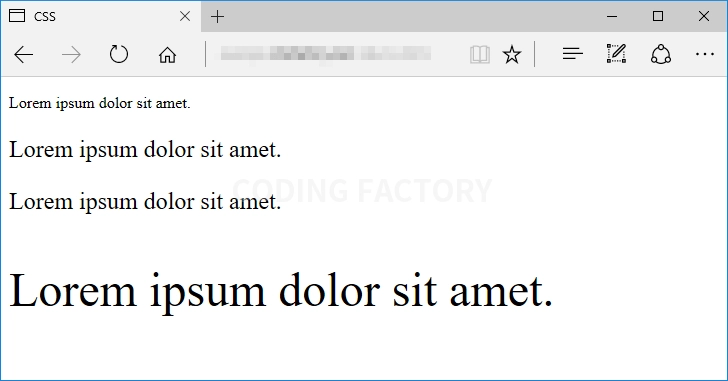
- px, %, em, rem을 이용하여 글자 크기를 정하는 예제입니다.
- 웹브라우저의 기본 글자 크기는 보통 16px와 같습니다.
- %와 em은 부모 요소의 글자 크기에 대한 상대적인 글자 크기입니다. 100%와 1em은 부모 요소의 글자 크기와 같고, 숫자가 커질수록 글자가 커지고, 숫자가 작아질수록 글자가 작아집니다.
- rem은 최상위 요소, 즉 html 요소의 글자 크기에 대한 상대적인 글자 크기입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
html { font-size: 32px; }
.jb-default { font-size: 16px; }
.jb-percentage { font-size: 150%; }
.jb-em { font-size: 1.5em; }
.jb-rem { font-size: 1.5rem; }
</style>
</head>
<body>
<div class="jb-default">
<p>Lorem ipsum dolor sit amet.</p>
<p class="jb-percentage">Lorem ipsum dolor sit amet.</p>
<p class="jb-em">Lorem ipsum dolor sit amet.</p>
<p class="jb-rem">Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>