CSS / Reference / border-collapse
개요
border-collapse는 표(table)의 테두리와 셀(td)의 테두리 사이의 간격을 어떻게 처리할지 정하는 속성입니다.
- 기본값 : separate
- 상속 : Yes
- 애니메이션 : No
- 버전 : CSS Level 2
문법
border-collapse: separate | collapse | initial | inherit
border-collapse: separate | collapse | initial | inherit
border-collapse: separate | collapse | initial | inherit
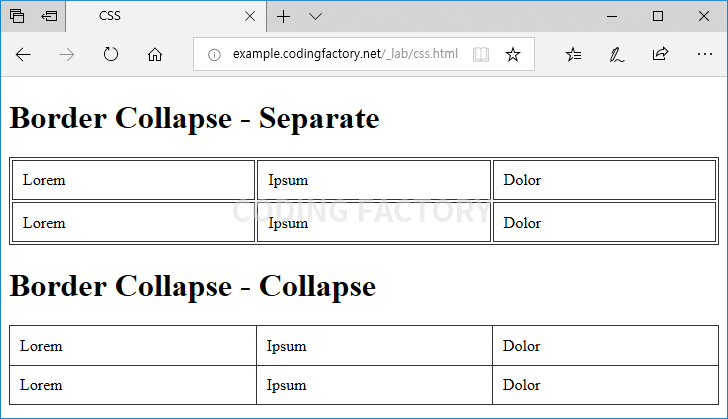
- separate : 표(table)의 테두리와 셀(td)의 테두리 사이에 간격을 둡니다.
- collapse : 표(table)의 테두리와 셀(td)의 테두리 사이의 간격을 없앱니다. 겹치는 부분은 한 줄로 나타냅니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
속성값이 separate일 때, 간격의 크기는 border-spacing 속성으로 정합니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
table {
width: 100%;
border: 1px solid #333333;
}
td {
padding: 10px;
border: 1px solid #333333;
}
.a {
border-collapse: separate;
}
.b {
border-collapse: collapse;
}
</style>
</head>
<body>
<h1>Border Collapse - Separate</h1>
<table class="a">
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
</table>
<h1>Border Collapse - Collapse</h1>
<table class="b">
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
</table>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
table {
width: 100%;
border: 1px solid #333333;
}
td {
padding: 10px;
border: 1px solid #333333;
}
.a {
border-collapse: separate;
}
.b {
border-collapse: collapse;
}
</style>
</head>
<body>
<h1>Border Collapse - Separate</h1>
<table class="a">
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
</table>
<h1>Border Collapse - Collapse</h1>
<table class="b">
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
</table>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
table {
width: 100%;
border: 1px solid #333333;
}
td {
padding: 10px;
border: 1px solid #333333;
}
.a {
border-collapse: separate;
}
.b {
border-collapse: collapse;
}
</style>
</head>
<body>
<h1>Border Collapse - Separate</h1>
<table class="a">
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
</table>
<h1>Border Collapse - Collapse</h1>
<table class="b">
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
</table>
</body>
</html>