CSS / Reference / list-style-position
개요
list-style-position으로 ul, ol 등의 목록의 마커(marker)의 위치를 정합니다.
- 기본값 : outside
- 상속 : Yes
- 애니메이션 : No
- 버전 : CSS Level 1
문법
list-style-position: inside | outside | initial | inherit
- inside : 문단 안쪽에 놓습니다.
- outside : 문단 바깥쪽에 놓습니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.os {
list-style-position: outside;
}
.is {
list-style-position: inside;
}
</style>
</head>
<body>
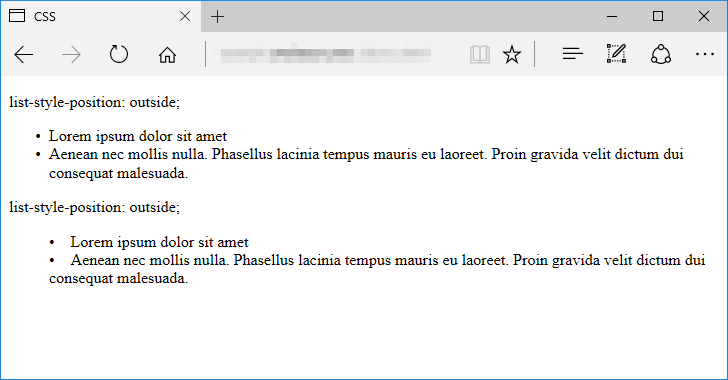
<p>list-style-position: outside;</p>
<ul class="os">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.</li>
</ul>
<p>list-style-position: outside;</p>
<ul class="is">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.</li>
</ul>
</body>
</html>