HTML / Reference / input type="radio"
개요
- radio(라디오 버튼)는 사용자가 여러 개의 옵션 중 하나만 선택할 수 있게 하는 폼 요소입니다.
- input 태그의 type="radio" 속성을 사용하여 라디오 버튼을 생성합니다.
문법
<input type="radio" name="xxx" value="yyy" checked>
- name : name의 값이 같은 것 중에서 하나를 선택합니다.
- value : 선택했을 때 전달될 값입니다.
- checked : 선택된 상태로 만듭니다.
예제 1
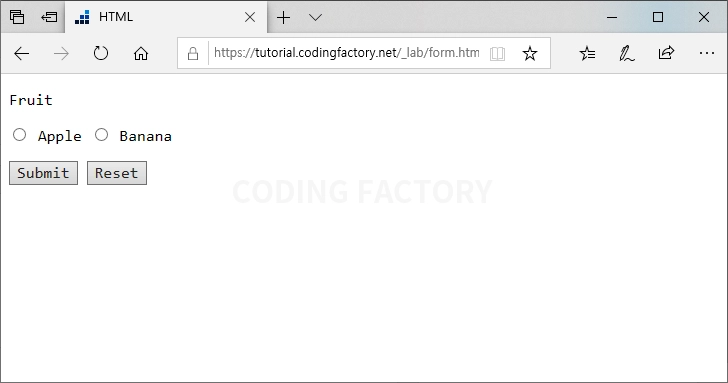
- Apple 또는 Banana 중 하나만 선택합니다.
- 아무것도 선택되지 않은 상태에서 시작합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
* {
font-size: 16px;
font-family: Consolas, sans-serif;
}
</style>
</head>
<body>
<form method="get" action="form-action.html">
<p>Fruit</p>
<label><input type="radio" name="fruit" value="apple"> Apple</label>
<label><input type="radio" name="fruit" value="banana"> Banana</label>
<p><input type="submit" value="Submit"> <input type="reset" value="Reset"></p>
</form>
</body>
</html>

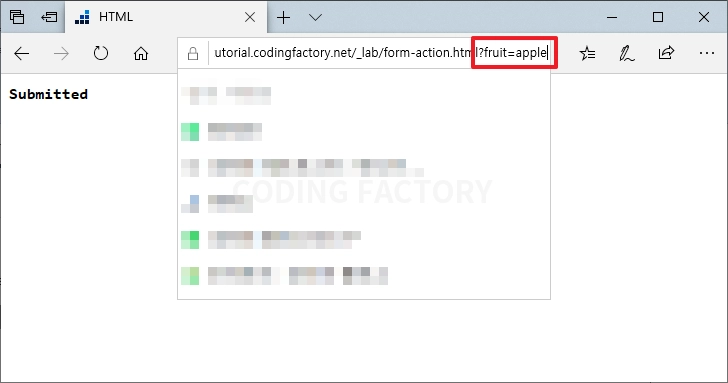
- Apple을 선택하고 Submit 버튼을 클릭하면, fruit의 값이 apple로 전송됩니다.

예제 2
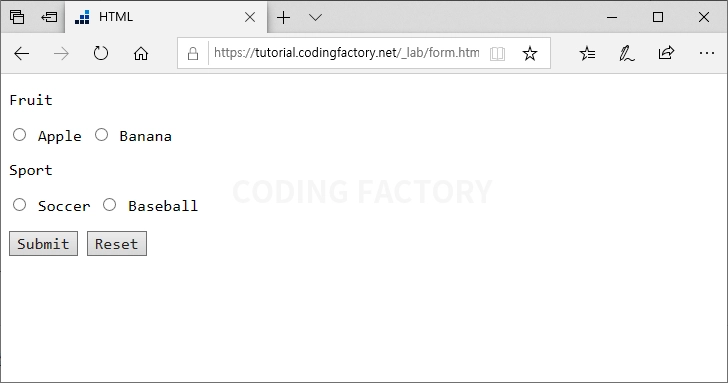
- Apple 또는 Banana에서 하나, Soccer 또는 Baseball에서 하나를 선택합니다.
- 아무것도 선택되지 않은 상태에서 시작합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
* {
font-size: 16px;
font-family: Consolas, sans-serif;
}
</style>
</head>
<body>
<form method="get" action="form-action.html">
<p>Fruit</p>
<label><input type="radio" name="fruit" value="apple"> Apple</label>
<label><input type="radio" name="fruit" value="banana"> Banana</label>
<p>Sport</p>
<label><input type="radio" name="sport" value="soccer"> Soccer</label>
<label><input type="radio" name="sport" value="baseball"> Baseball</label>
<p><input type="submit" value="Submit"> <input type="reset" value="Reset"></p>
</form>
</body>
</html>

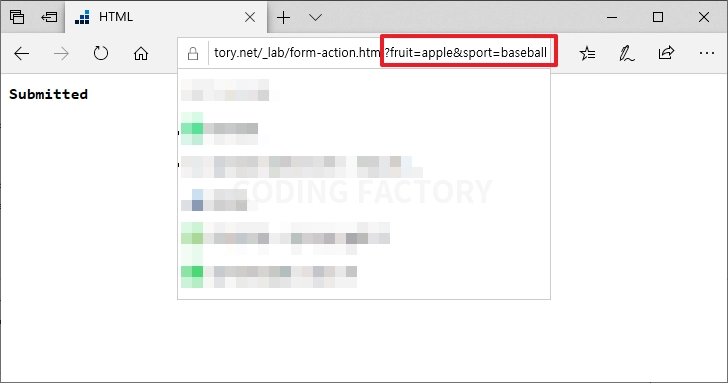
- Apple과 Baseball을 선택하고 Submit 버튼을 클릭하면 fruit의 값으로 apple, sport의 값으로 banana를 전송합니다.

예제 3
- checked를 추가하면, 그 값이 선택된 상태로 시작합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
* {
font-size: 16px;
font-family: Consolas, sans-serif;
}
</style>
</head>
<body>
<form method="get" action="form-action.html">
<p>Fruit</p>
<label><input type="radio" name="fruit" value="apple"> Apple</label>
<label><input type="radio" name="fruit" value="banana" checked> Banana</label>
<p><input type="submit" value="Submit"> <input type="reset" value="Reset"></p>
</form>
</body>
</html>

초기화
라디오 버튼은 체크박스와는 달리 선택을 해제할 수 없습니다. 따라서 초기화 버튼을 만들어두는 것이 좋습니다.
<input type="reset" value="Reset">









