CSS / Reference / tab-size
개요
HTML은 탭을 연속하여 여러 개 넣어도 하나의 공백으로 인식합니다. 하지만 pre 태그를 이용하면 입력된 그대로 출력할 수 있습니다. 기본적으로 하나의 탭을 8개의 공백으로 인식합니다.
예를 들어 아래처럼 탭을 이용하여 들여쓰기를 하면...
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
pre {
font-family: Consolas, monospace;
font-size: 24px;
}
</style>
</head>
<body>
<pre>
Lorem ipsum dolor.
Lorem ipsum dolor.
Lorem ipsum dolor.
</pre>
</body>
</html>
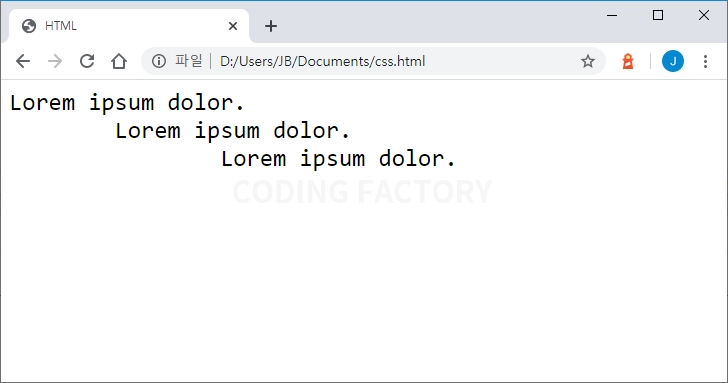
웹브라우저에서는 다음처럼 출력합니다.

이 탭 크기를 조정하는 속성이 tab-size입니다.
문법
tab-size: number | initial | inherit
- number : 숫자를 입력합니다. 기본값은 8입니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속 받습니다.
예제
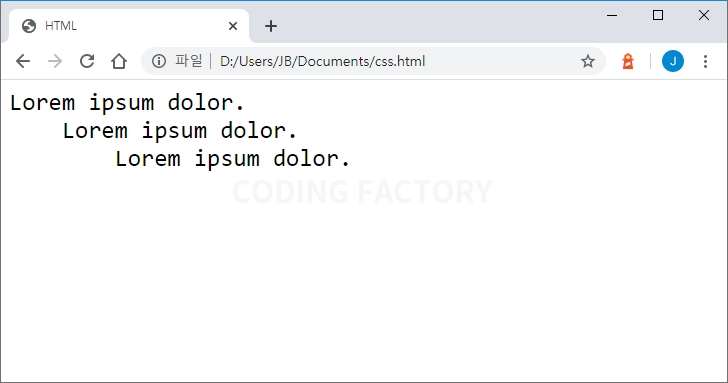
- 다음은 탭 크기를 4로 설정한 것입니다.
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
pre {
font-family: Consolas, monospace;
font-size: 24px;
tab-size: 4;
}
</style>
</head>
<body>
<pre>
Lorem ipsum dolor.
Lorem ipsum dolor.
Lorem ipsum dolor.
</pre>
</body>
</html>

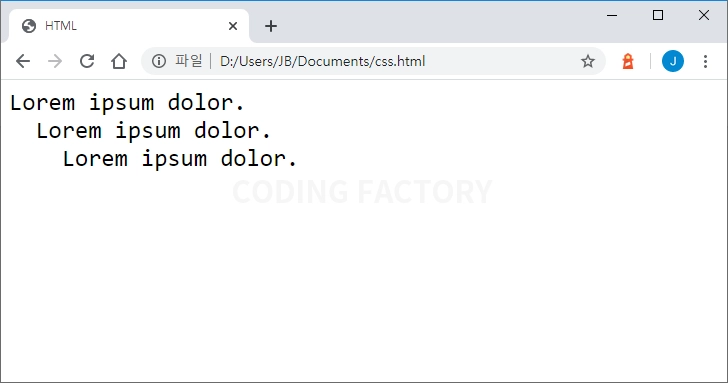
- 탭 크기를 2로 설정하면 다음처럼 됩니다.