CSS / Tutorial / 마우스 호버 효과 / 이미지 확대하는 방법
이미지에 마우스를 올렸을 때 이미지가 확대되는 효과를 만들어보겠습니다.
- 다음과 같이 이미지가 들어간 간단한 HTML 문서를 만듭니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
h1 {
text-align: center;
}
img {
max-width: 100%;
}
.a {
width: 400px;
margin: 0px auto;
}
</style>
</head>
<body>
<h1>Hover Effect</h1>
<div class="a">
<img src="images/image-01.jpg" alt="">
</div>
</body>
</html>

- 마우스를 올렸을 때 이미지가 확대되도록 transform 속성을 추가합니다. transition 속성은 부드럽게 커지게 하기 위해 넣은 것입니다.
.a img {
transition: all 0.2s linear;
}
.a:hover img {
transform: scale(1.4);
}
- 이제 이미지에 마우스를 올리면 스스륵 이미지가 확대됩니다.

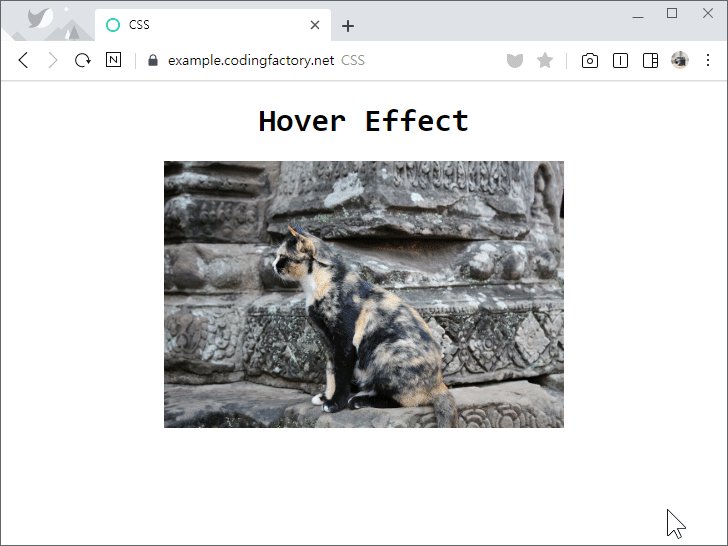
- 이미지가 확대되지만 전체 크기는 변하지 않게 하고 싶다면 overflow: hidden을 추가합니다.
.a {
width: 400px;
margin: 0px auto;
overflow: hidden;
}