Visual Studio Code / Extension / ftp-simple / FTP(SFTP)로 원격 서버 접속하는 확장 기능
원격 서버에 파일을 추가하거나 수정할 때, 로컬에서 작업하고 서버에 업로드하는 것은 상당히 번거롭습니다. 그래서 텍스트 에디터 중에는 FTP로 서버에 접속해서 바로 작업할 수 있는 기능을 포함한 것이 있습니다. 또는 프로그램 자체에 포함되지는 않았지만, 플러그인을 이용해서 FTP 기능을 추가할 수 있는 텍스트 에디터도 있습니다.
Visual Studio Code는 확장기능을 추가하여 FTP 접속이 가능합니다. 여러 가지 확장기능이 있는데, 그 중 하나인 ftp-simple의 설정법과 사용법을 정리합니다.
- FTP 플러그인 중에는 로컬 머신과 서버를 동기화 해주는 것이 있고, 서버의 파일을 직접 수정하는 것이 있습니다. ftp-simple은 직접 수정합니다.
- ftp-simple은 ftp 뿐만 아니라 sftp도 지원합니다. 서버에 SSH로 접속할 수 있다면 바로 사용할 수 있습니다.
- ftp-simple은 Visual Studio Code 1.93.0 미만에서 사용할 수 있습니다.
ftp-simple 설치
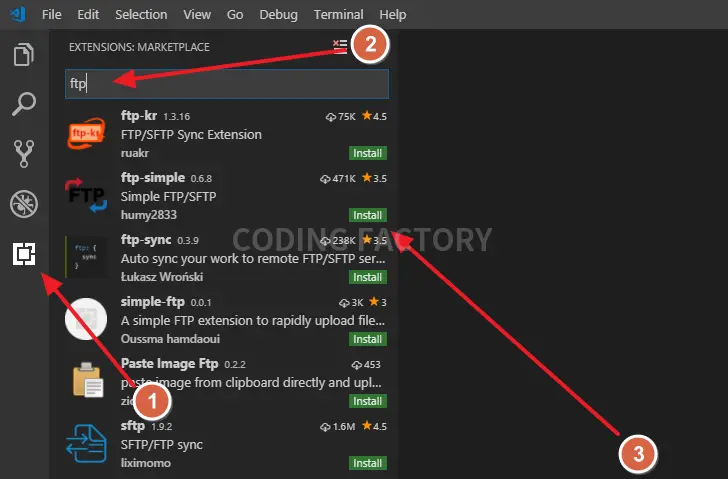
- 확장기능(Extension)에서 ftp로 검색합니다.
- ftp-simple을 설치합니다.

서버 연결 세팅
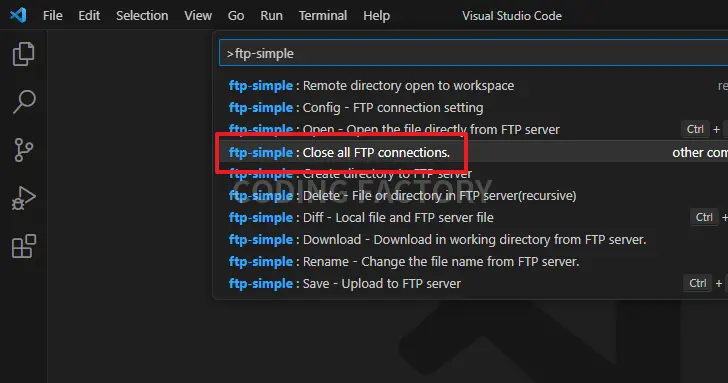
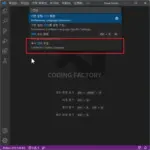
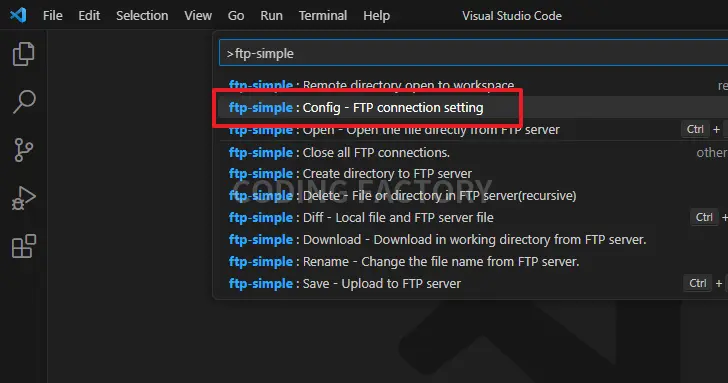
- F1을 누른 후 ftp-simple을 입력하면 관련 항목이 나옵니다.
- [ftp-simple : Config - FTP connection setting]을 선택합니다.

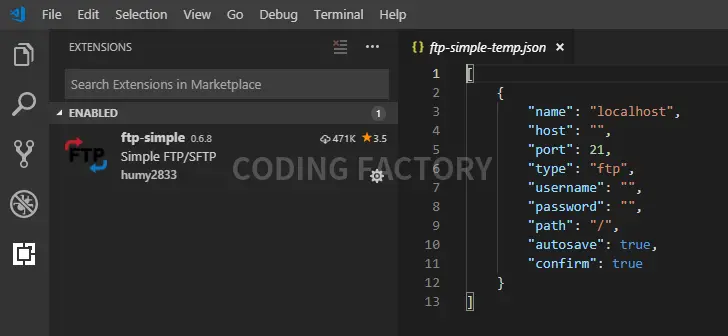
- 연결할 서버의 정보를 입력하고 저장합니다.
- confirm을 true로 하면 서버에 저장하기 전에 다시 한 번 저장할 것이냐고 묻고, false로 하면 묻지 않고 바로 저장합니다.

- 여러 개의 서버 정보를 넣고 싶다면 다음과 같은 형식으로 만듭니다. 중괄호 사이에 쉼표(,)가 들어간다는 것에 주의합니다.
[
{
"name": "localhost",
"host": "",
"port": 21,
"type": "ftp",
"username": "",
"password": "",
"path": "/",
"autosave": true,
"confirm": true
},
{
"name": "localhost",
"host": "",
"port": 21,
"type": "ftp",
"username": "",
"password": "",
"path": "/",
"autosave": true,
"confirm": true
}
]
서버에 연결하여 파일 열기
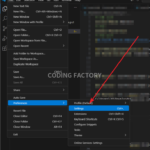
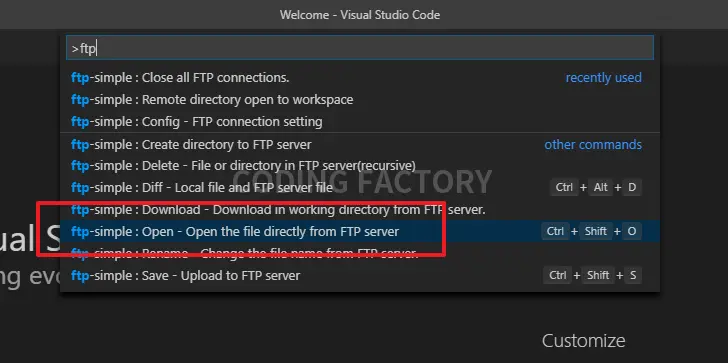
- F1을 누른 후 [ftp-simple : Open - Open the file directly from FTP server]를 선택합니다.

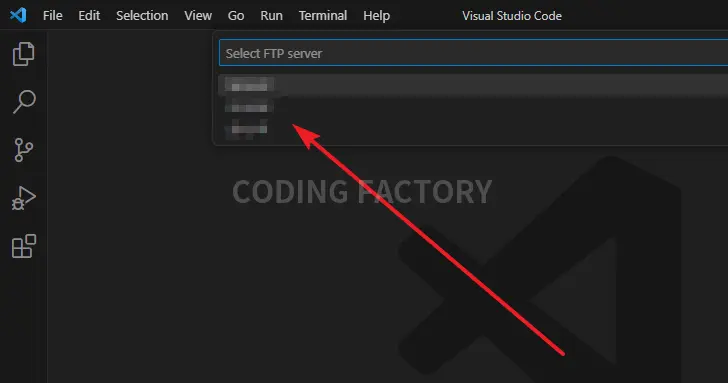
- 서버를 선택하고, 원하는 파일을 선택하면 편집기에 그 파일이 열립니다.

서버에 연결하여 디렉토리 열기
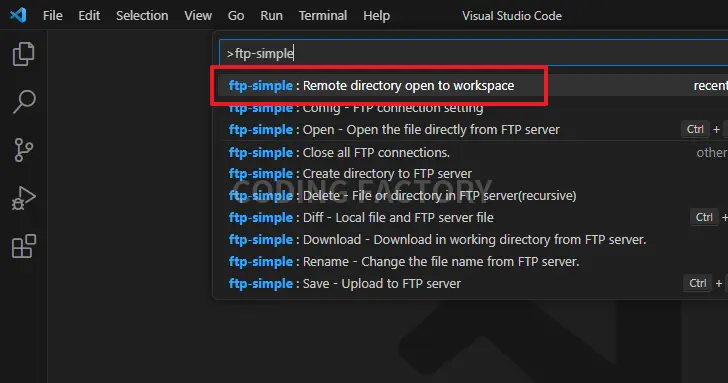
- F1을 누른 후 [ftp-simple : Remote directory open to workspace]를 선택합니다.

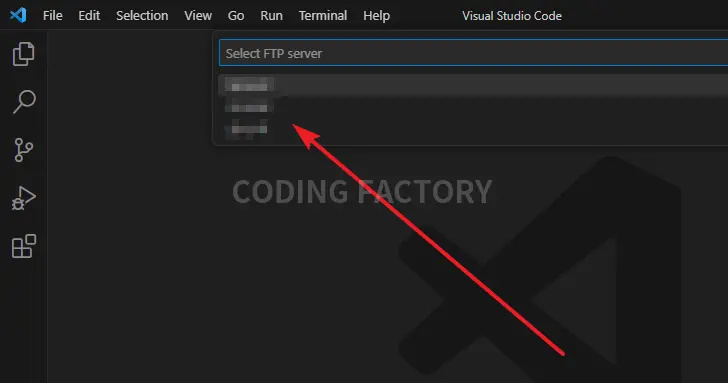
- 서버 목록에서 접속하려는 서버를 선택합니다.

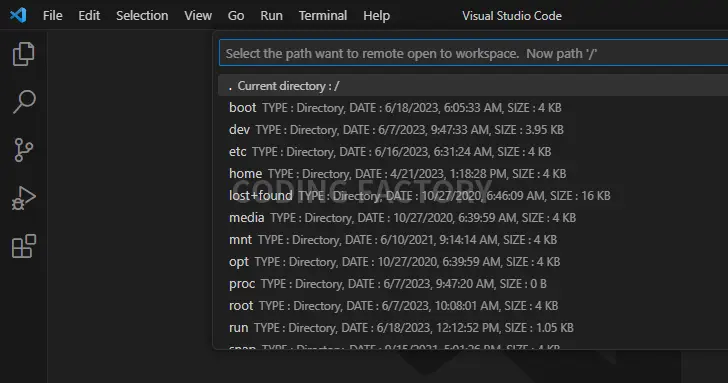
- 탐색기(Explorer)에 표시할 디렉토리를 선택합니다.

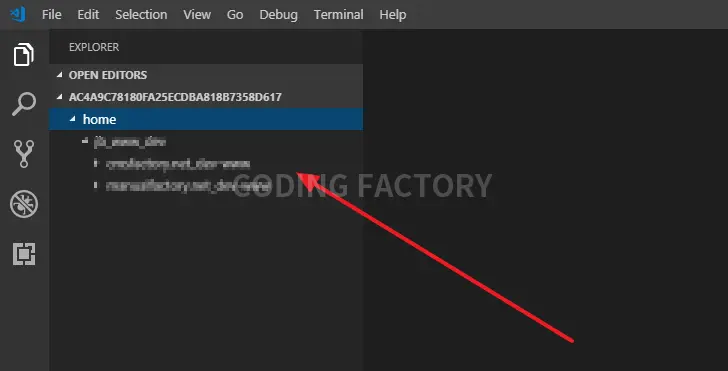
- 탐색기에 폴더와 디렉토리 목록이 나옵니다. 이제 파일 추가, 삭제, 편집 등을 할 수 있습니다.

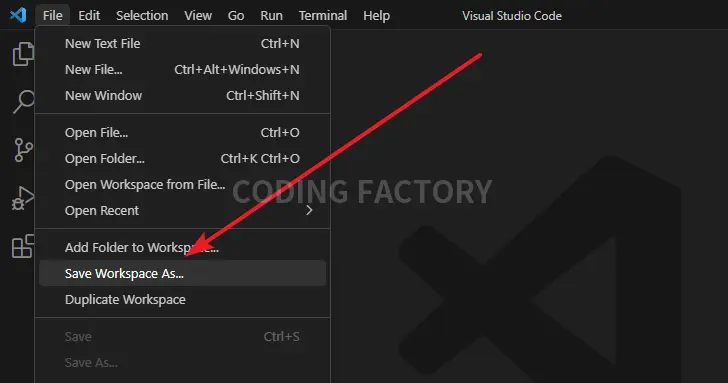
- [Save Workspace As...]를 클릭하여 워크스페이스로 저장하면, 좀 더 편하게 접근할 수 있습니다.

서버에 연결 끊기
- 서버와의 연결을 끊으려면 [ftp-simple : Close all FTP connections]를 실행합니다.