CSS / Tutorial / 구분선 만드는 방법
글의 완급 조절, 내용 전환 등을 위해 구분선을 사용하는 경우가 많습니다. 선은 여러 가지 방식으로 만들 수 있는데, 보기 좋게 꾸미는 것은 CSS로 합니다. 아래는 div 태그에 모양을 입혀서 구분선을 만드는 몇 가지 예제입니다.
예제 문서
- <div class="jb-division-line"></div>를 꾸며서 구분선을 만들 것입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
* {
font-family: Consolas, monospace;
font-size: 16px;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<div class="jb-division-line"></div>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>

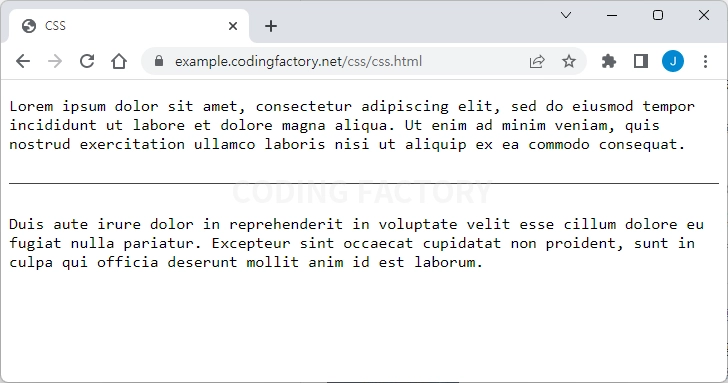
border로 구분선 만들기
- border로 구분선을 만들고, margin으로 적절한 간격을 만듭니다.
.jb-division-line {
border-top: 1px solid #444444;
margin: 30px 0px;
}

짧은 구분선 만들기
- 구분선을 짧게 만들고 싶다면 width로 가로 크기를 정합니다.
- 배치를 가운데로 하고 싶다면 좌우 magin의 값을 auto로 합니다.
.jb-division-line {
border-top: 1px solid #444444;
margin: 30px auto;
width: 300px;
}

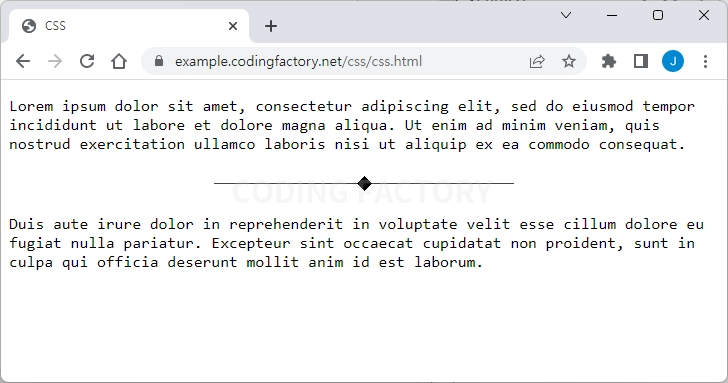
중간에 강조점 만들기
- 네이버 블로그에서 자주 보는 모양인데, 선 중간에 도형을 넣을 수 있습니다.
- content 속성을 이용하고, 배치와 크기는 적절히 정합니다.
.jb-division-line {
border-top: 1px solid #444444;
margin: 30px auto;
width: 300px;
height: 0px;
}
.jb-division-line:after {
content: "◆";
position: relative;
top: -9px;
left: calc( 50% - 8px );
}