개요
- .prependTo()는 선택한 요소를 다른 요소의 시작 태그 뒤로 이동시킵니다.
문법
.prependTo( target )
예제
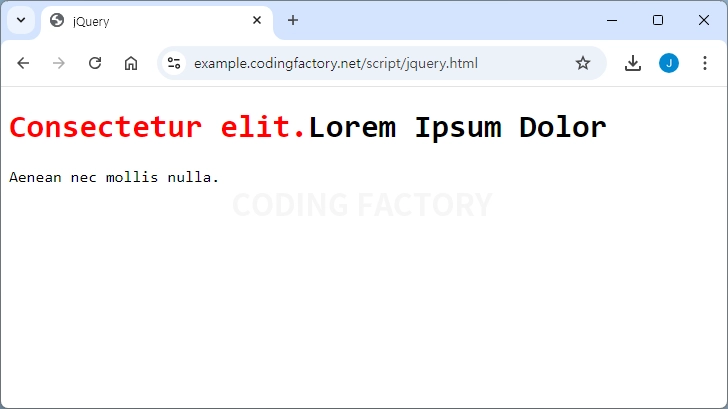
- abc를 클래스 값으로 가지는 span 요소를 h1 요소의 <h1> 뒤로 이동시킵니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<style>
body {
font-family: Consolas, monospace;
font-size: 16px;
}
.abc {
color: red;
}
</style>
<script src="//code.jquery.com/jquery-3.7.1.js"></script>
<script>
$( document ).ready( function() {
$( 'span.abc' ).prependTo( 'h1' );
} );
</script>
</head>
<body>
<h1>Lorem Ipsum Dolor</h1>
<span class="abc">Consectetur elit.</span>
<p>Aenean nec mollis nulla.</p>
</body>
</html>

<h1><span class="abc">Consectetur adipiscing elit.</span>Lorem Ipsum Dolor</h1>
<p>Aenean nec mollis nulla.</p>