Visual Studio Code / 터미널 글꼴과 글자 크기 변경하는 방법
VS Code(Visual Studio Code)에서 터미널의 글꼴 또는 글자 크기를 변경하는 방법은 다음과 같습니다.
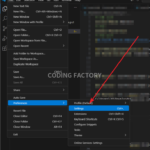
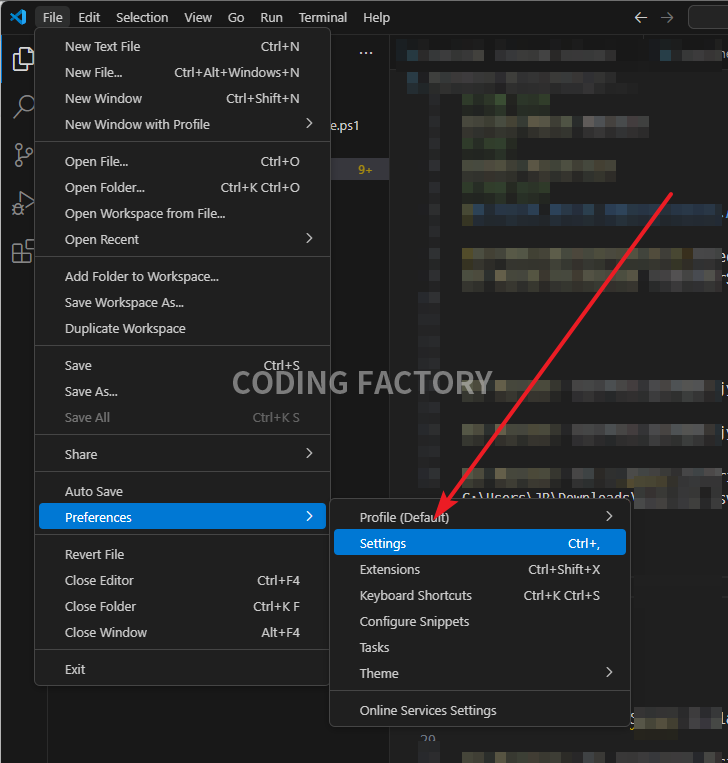
- [File - Preference]에서 [Settings]를 클릭합니다.(단축키는 Ctrl+,입니다.)

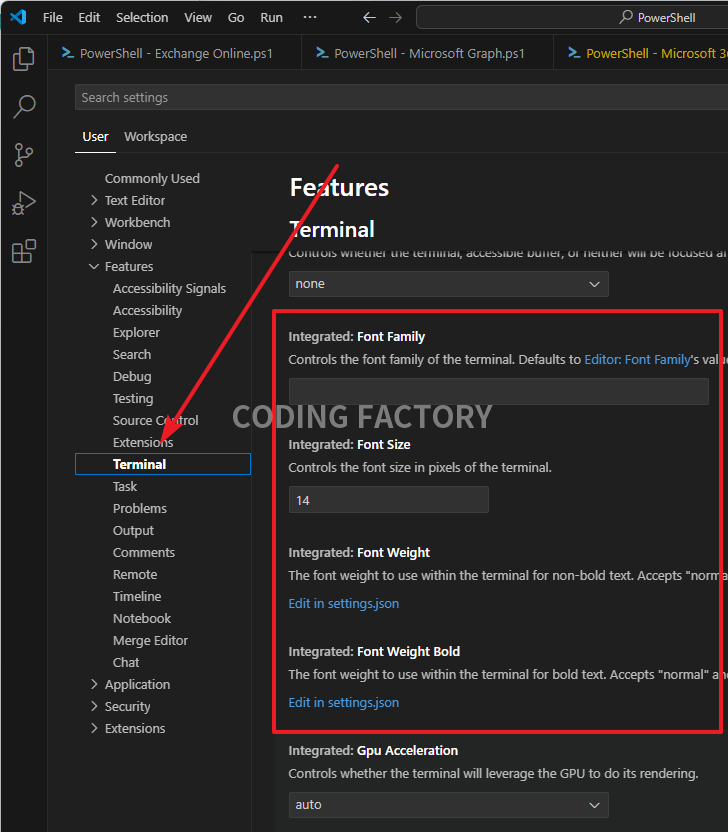
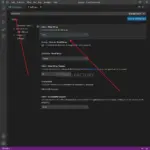
- [User - Features]에 있는 [Terminal]을 클릭합니다.
- 오른쪽에서 Font Family, Font Size를 원하는 값으로 설정합니다.