CSS / Reference / background-attachment
개요
background-attachment는 배경 이미지의 스크롤 여부를 정하는 속성입니다.
- 기본값 : scroll
- 상속 : No
- 애니메이션 : No
- 버전 : CSS Level 1
문법
background-attachment: scroll | fixed | local | initial | inherit
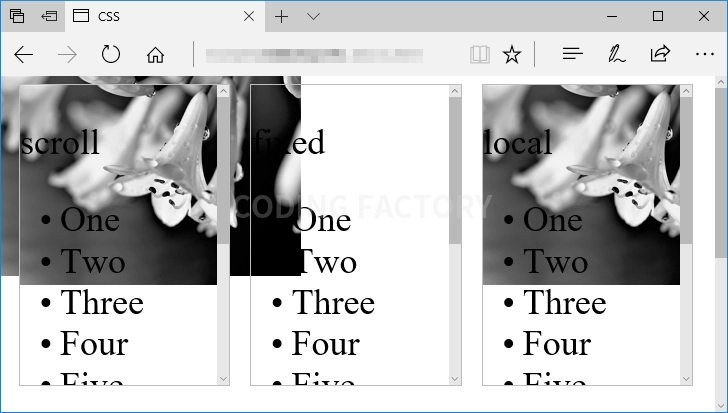
- scroll : 선택한 요소와 같이 움직입니다. 내용을 스크롤하면 배경 이미지는 스크롤되지 않습니다.
- fixed : 움직이지 않습니다.
- local : 선택한 요소와 같이 움직입니다. 내용을 스크롤하면 배경 이미지도 스크롤됩니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
height: 600px;
}
div {
width: 30%;
height: 300px;
overflow: auto;
float: left;
margin: 0px 10px;
background-image: url( "images/bg-300x200.jpg" );
background-repeat: no-repeat;
border: 1px solid #bcbcbc;
font-size: 36px;
}
.jb-scroll {
background-attachment: scroll;
}
.jb-fixed {
background-attachment: fixed;
}
.jb-local {
background-attachment: local;
}
</style>
</head>
<body>
<div class="jb-scroll">
<p>scroll</p>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
<li>Six</li>
<li>Seven</li>
<li>Eight</li>
<li>Nine</li>
<li>Ten</li>
</ul>
</div>
<div class="jb-fixed">
<p>fixed</p>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
<li>Six</li>
<li>Seven</li>
<li>Eight</li>
<li>Nine</li>
<li>Ten</li>
</ul>
</div>
<div class="jb-local">
<p>local</p>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
<li>Six</li>
<li>Seven</li>
<li>Eight</li>
<li>Nine</li>
<li>Ten</li>
</ul>
</div>
</body>
</html>

- 속성값을 fixed로 하면 웹브라우저 가시 영역의 왼쪽 위를 기준으로 배경 이미지가 고정됩니다.
body {
height: 600px;
background-image: url( "images/bg-300x200.jpg" );
background-repeat: no-repeat;
}
- 위와 같이 수정하면 어디에 위치하는지 확인할 수 있습니다.

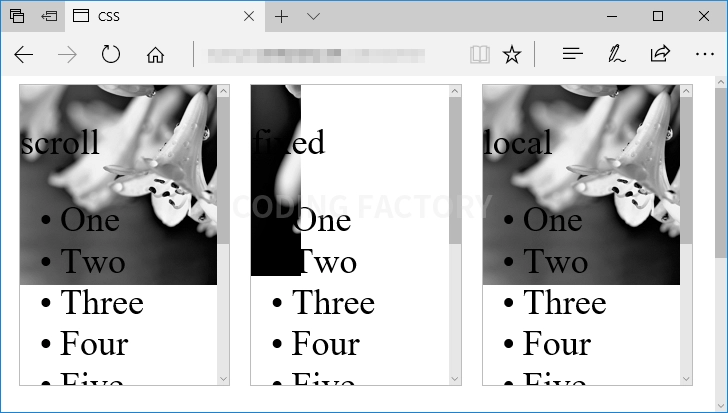
바깥쪽 스크롤바를 움직이면...
- scroll : 선택한 요소와 같이 스크롤됩니다.
- fixed : 움직이지 않습니다.
- local : 선택한 요소와 같이 스크롤됩니다.

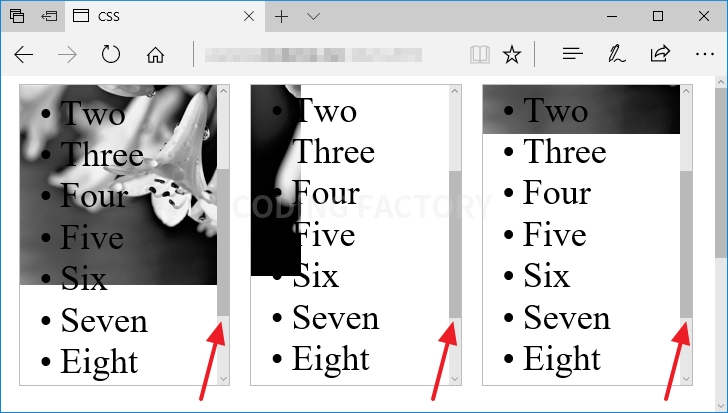
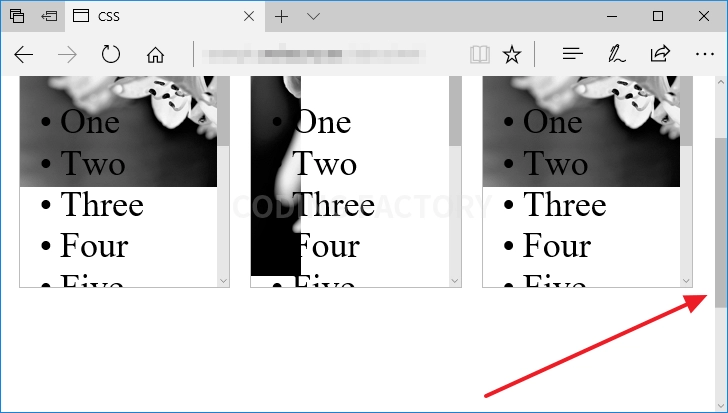
각 요소의 스크롤바를 움직이면...
- scroll : 움직이지 않습니다.
- fixed : 움직이지 않습니다.
- local : 선택한 요소와 같이 스크롤됩니다.