CSS / Reference / box-shadow
개요
box-shadow는 선택한 요소에 그림자 효과를 만들어주는 속성입니다.
- 기본값 : none
- 상속 : No
- 애니메이션 : Yes
- 버전 : CSS Level 3
글자에 그림자 효과를 주고 싶다면 text-shadow 속성을 사용합니다.
문법
box-shadow: none | x-position y-position blur spread color | inset | initial | inherit
- none : 그림자 효과를 없앱니다. 기본값입니다.
- x-position : 가로 위치입니다. 양수면 오른쪽에, 음수면 왼쪽에 그림자가 만들어집니다. (필수)
- y-position : 세로 위치입니다. 양수면 아래쪽에, 음수면 위쪽에 그림자가 만들어집니다. (필수)
- blur : 그림자를 흐릿하게 만듭니다. 값이 클 수록 더욱 흐려집니다.
- spread : 양수면 그림자를 확장하고, 음수면 축소합니다.
- color : 그림자 색을 정합니다.
- inset : 그림자를 요소의 안쪽에 만듭니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 값을 상속받습니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
div {
width: 600px;
margin-bottom: 20px;
padding: 10px 30px;
background-color: lightblue;
}
code {
font-family: Consolas;
}
.a {
box-shadow: 5px 5px;
}
.b {
box-shadow: 5px 5px 5px;
}
.c {
box-shadow: 5px 5px 5px 5px;
}
.d {
box-shadow: 5px 5px 5px 5px gray;
}
.e {
box-shadow: 5px 5px 5px 5px gray inset;
}
</style>
</head>
<body>
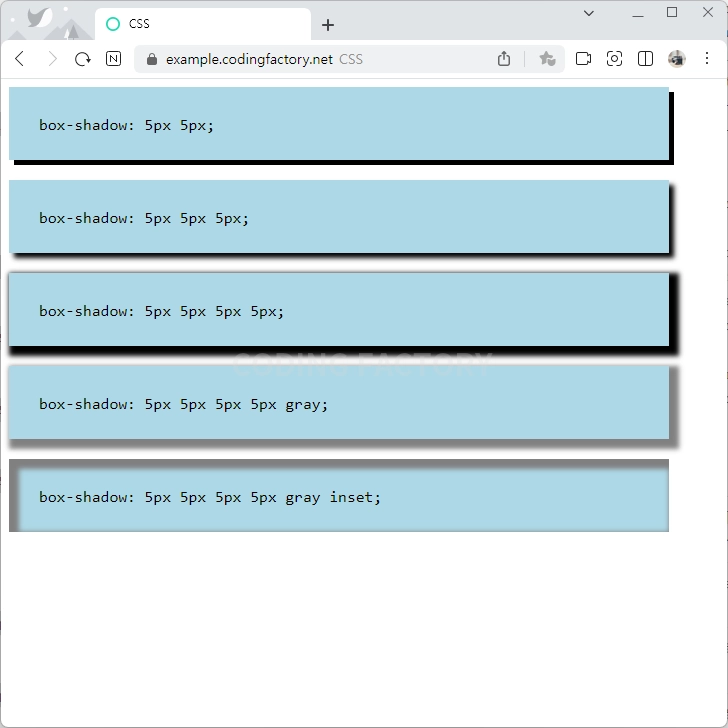
<div class="a">
<p><code>box-shadow: 5px 5px;</code></p>
</div>
<div class="b">
<p><code>box-shadow: 5px 5px 5px;</code></p>
</div>
<div class="c">
<p><code>box-shadow: 5px 5px 5px 5px;</code></p>
</div>
<div class="d">
<p><code>box-shadow: 5px 5px 5px 5px gray;</code></p>
</div>
<div class="e">
<p><code>box-shadow: 5px 5px 5px 5px gray inset;</code></p>
</div>
</body>
</html>