CSS / Reference / line-height
개요
line-height 속성은 텍스트 줄 간격(줄 높이)을 조절하는 데 사용됩니다. 텍스트의 가독성을 높이고, 디자인적으로 더 일관된 레이아웃을 만들기 위해 자주 사용됩니다.
- 기본값 : normal
- 상속 : Yes
- 애니메이션 : Yes
- 버전 : CSS Level 1
문법
line-height: normal | length | number | percentage | initial | inherit
- normal : 웹브라우저에서 정한 기본값입니다. 보통 1.2입니다.
- length : 길이로 줄 높이를 정합니다.
- number : 글자 크기의 몇 배인지로 줄 높이를 정합니다.
- percentage : 글자 크기의 몇 %로 줄 높이로 정합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예를 들어 글자크기가 40px일 때 line-height의 값을 1.5로 하면, 줄 높이는 40의 1.5배인 60px가 됩니다. 줄 높이는 60px인데 글자 크기는 40px이므로, 글자 위와 아래에 각각 10px의 여백이 생깁니다. 줄 높이가 글자 크기보다 작으면 세로 방향으로 글자가 겹치게 됩니다.
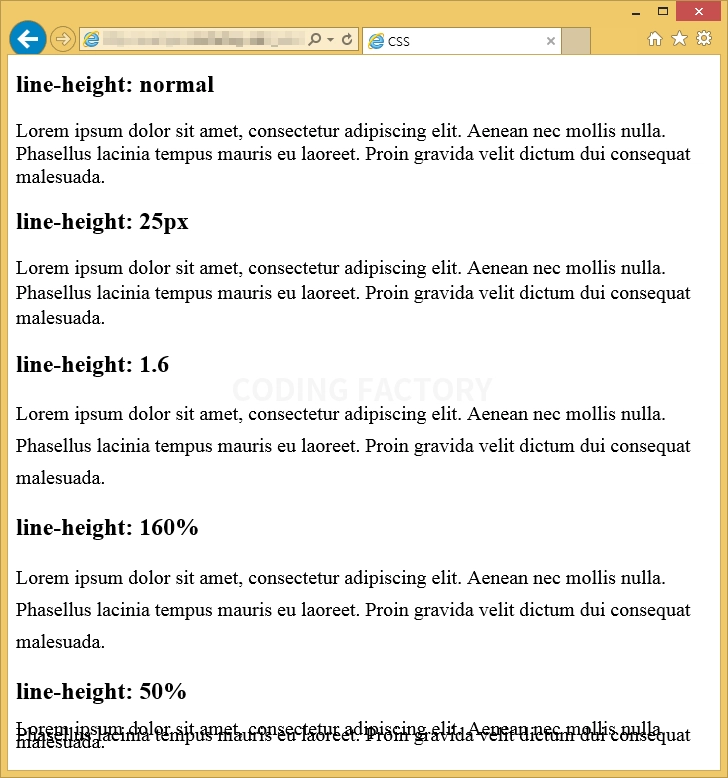
예제 1
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style type="text/css">
h1 {
font-size: 24px;
}
p {
font-size: 20px;
}
.a {
line-height: normal;
}
.b {
line-height: 25px;
}
.c {
line-height: 1.6;
}
.d {
line-height: 160%;
}
.e {
line-height: 30%;
}
</style>
</head>
<body>
<h1>line-height: normal</h1>
<p class="a">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.</p>
<h1>line-height: 25px</h1>
<p class="b">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.</p>
<h1>line-height: 1.6</h1>
<p class="c">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.</p>
<h1>line-height: 160%</h1>
<p class="d">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.</p>
<h1>line-height: 50%</h1>
<p class="e">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.</p>
</body>
</html>

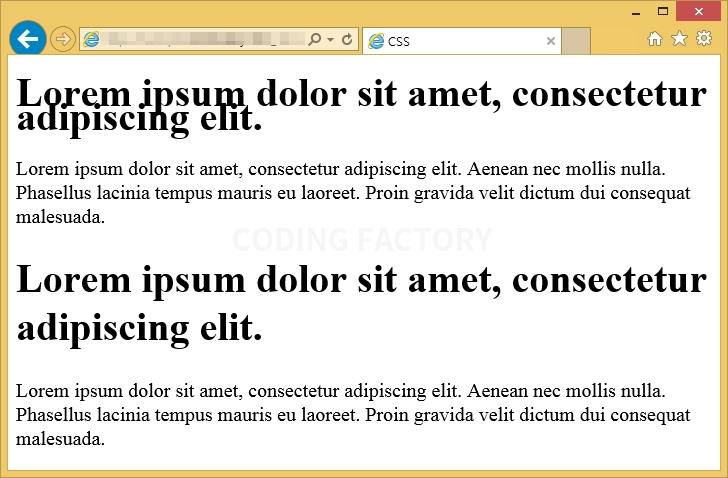
예제 2
숫자(number)와 숫자 이외의 값은 상속에서 차이가 납니다. 부모 요소의 line-height 값이 숫자라면 자식 요소의 줄 높이는 자식 요소의 글자 크기에 비례해서 높이가 조정됩니다. 예를 들어 부모 요소의 line-height 값이 1.5, 글자 크기가 30px, 자식 요소의 글자 크기가 20px라면
- 부모 요소의 줄 높이는 30의 1.5배인 45px
- 자식 요소의 줄 높이는 20의 1.5배인 30px
가 됩니다. 만약 부모 요소의 line-height 값이 150%라면
- 부모 요소의 줄 높이는 30의 150%인 45px
- 자식 요소의 줄 높이는 부모 요소의 값을 상속 받아 45px
가 됩니다. 따라서 부모 요소와 자식 요소 간 글자 크기의 차이가 크다면 숫자를 속성값으로 하는 것이 좋습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style type="text/css">
body {
font-size: 20px;
}
.a {
line-height: 120%;
}
.b {
line-height: 1.2;
}
</style>
</head>
<body>
<div class="a">
<h1>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.</p>
</div>
<div class="b">
<h1>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.</p>
</div>
</body>
</html>