CSS / Reference / opacity
개요
opacity로 요소의 투명도를 정할 수 있습니다.
- 기본값 : 1
- 상속 : No
- 애니메이션 : Yes
- 버전 : CSS Level 3
문법
opacity: number | initial | inherit
- number : 0.0부터 1.0까지의 수를 넣습니다. 숫자가 작을수록 투명해집니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
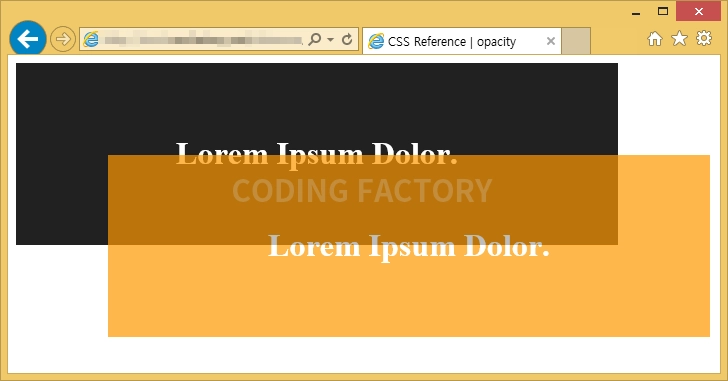
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS Reference | opacity</title>
<style>
.a {
width: 600px;
padding: 50px 0px;
border: 1px solid #212121;
background-color: #212121;
text-align: center;
color: #ffffff;
}
.b {
position: fixed;
top: 100px;
left: 100px;
width: 600px;
padding: 50px 0px;
border: 1px solid #ff9800;
background-color: #ff9800;
text-align: center;
color: #ffffff;
opacity: 0.7;
}
</style>
</head>
<body>
<div class="a">
<h1>Lorem Ipsum Dolor.</h1>
</div>
<div class="b">
<h1>Lorem Ipsum Dolor.</h1>
</div>
</body>
</html>