CSS / Tutorial / 상속(inheritance)
상속(inheritance)
CSS 속성은 상속하는 속성과 상속하지 않는 속성이 있습니다. 상속하는 속성은 자식 요소에 영향을 미칩니다. 상속하지 않는 속성은 자식 요소에 영향을 미치지 않습니다.
예를 들어 color는 상속하는 속성입니다. 부모 요소에서 정한 색이 자식 요소에도 적용됩니다.
예를 들어 padding은 상속하지 않는 속성입니다. 부모 요소에서 padding을 정의해도 자식 요소에 적용되지 않습니다.
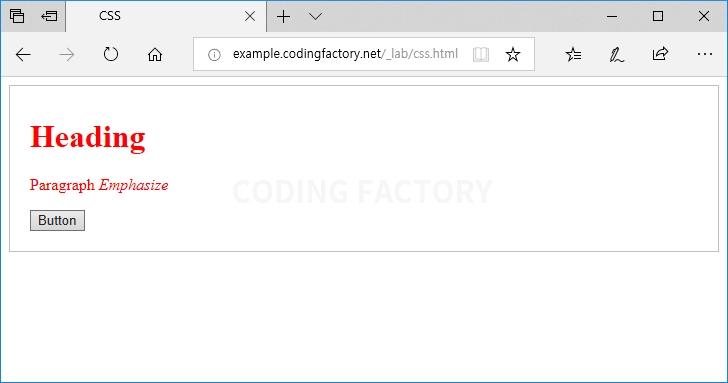
예제
- color는 상속하는 속성이므로 자식 요소의 색도 빨간색으로 만듭니다. (button 처럼 상속을 받지 않는 요소도 있습니다.)
- border와 padding은 상속하지 않는 속성이므로 div 요소에만 적용됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.abc {
color: red;
border: 1px solid #bcbcbc;
padding: 10px 20px 20px 20px;
}
</style>
</head>
<body>
<div class="abc">
<h1>Heading</h1>
<p>Paragraph <em>Emphasize</em></p>
<button>Button</button>
</div>
</body>
</html>