개요
- progress는 진행 정도 나타내는 바를 만드는 태그입니다.
문법
<progress value="xx" max="yy">
- max를 전체로 보았을 때 value에 해당하는 정도를 나타냅니다.
예제 1
- 첫 번째 바는 전체를 100으로 보았을 때 20을 나타냅니다.
- 두 번째 바는 전체를 200으로 보았을 때 20을 나타냅니다.
- 웹브라우저에 따라, 웹브라우저의 버전에 따라 표현 방식이 다릅니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<div>
<progress value="20" max="100"></progress>
</div>
<div>
<progress value="20" max="200"></progress>
</div>
</body>
</html>

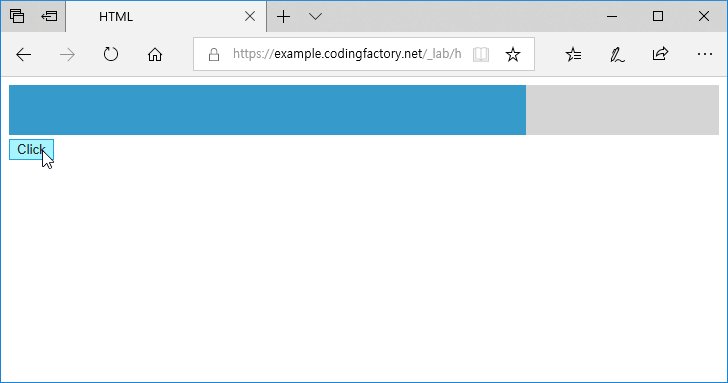
예제 2
- CSS로 크기를 바꾸고, 스크립트로 동적인 효과를 준 예제입니다.
- 버튼을 클릭하면 value를 20에서 80으로 바꿉니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
#jb {
width: 100%;
height: 50px;
}
</style>
<script>
function jbFunc() {
document.getElementById( 'jb' ).value = '80';
}
</script>
</head>
<body>
<div>
<progress value="20" max="100" id="jb"></progress>
</div>
<button onclick="jbFunc()">Click</button>
</body>
</html>