개요
- .addBack()은 현재 선택한 요소와 함께 이전에 선택한 요소도 선택하게 합니다.
문법
.addBack( [selector ] )
- 예를 들어 다음은 ul의 하위 요소 중 li를 선택하고, 추가적으로 처음 선택했던 ul을 선택합니다.
$( 'ul' ).find( 'li' ).addBack()
예제
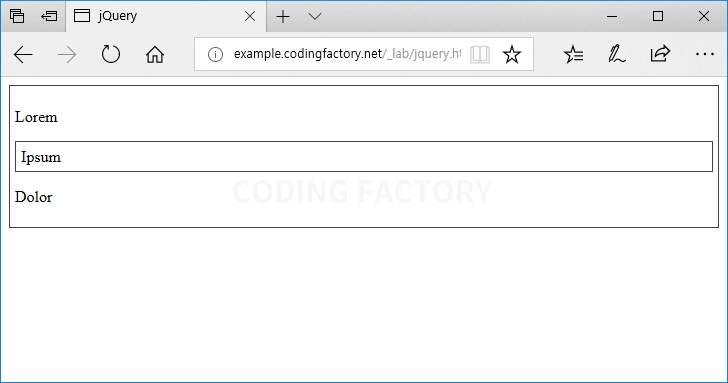
- div 요소 안에서 클래스 값이 ip인 p 요소를 찾아 선택을 하고, 추가로 div 요소도 선택하여 테두리를 만듭니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<style>
.abc {
padding: 5px;
border: 1px solid #444444;
}
</style>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'div' ).find( 'p.ip' ).addBack().addClass( 'abc' );
} );
</script>
</head>
<body>
<div>
<p>Lorem</p>
<p class="ip">Ipsum</p>
<p>Dolor</p>
</div>
</body>
</html>

참고
- 어떤 요소를 선택하고, 추가로 다른 요소를 선택하고 싶다면 .add()를 사용합니다.