개요
- .before()는 선택한 요소 앞에 새 요소를 추가하거나, 다른 곳에 있는 요소를 이동시킵니다.
문법
.before( content [, content ] )
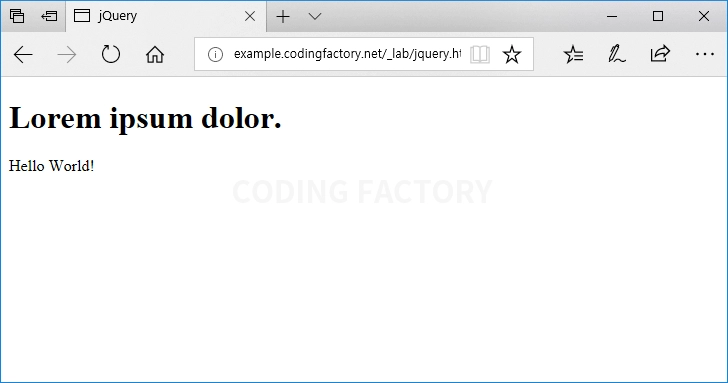
예제 1
- p 요소 앞에 Lorem Ipsum Dolor를 내용으로 갖는 h1 요소를 추가합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'p' ).before( '<h1>Lorem ipsum dolor.</h1>' );
} );
</script>
</head>
<body>
<p>Hello World!</p>
</body>
</html>

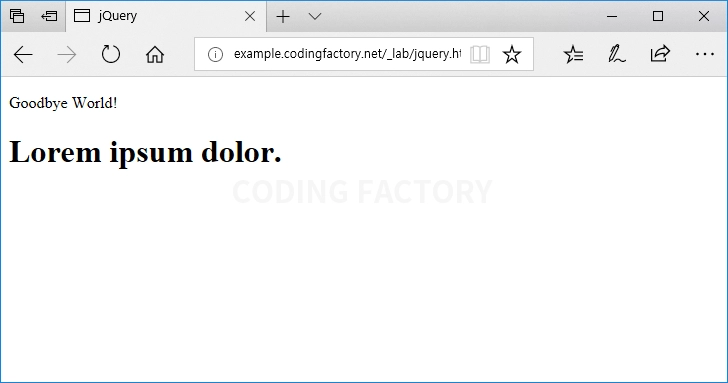
예제 2
- h1 요소 뒤에 있던 p 요소를 h1 요소 앞으로 이동시킵니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'h1' ).before( $( 'p' ) );
} );
</script>
</head>
<body>
<h1>Lorem ipsum dolor.</h1>
<p>Goodbye World!</p>
</body>
</html>

참고